The Front End Developer/Engineer Handbook 2024
Written by Cody Lindley for Frontend Masters

This guide is open source, please go ⭐️ it on GitHub and make suggestions/edits there! https://github.com/FrontendMasters/front-end-handbook-2024
1. Overview of Field of Work
This section provides an overview of the field of front-end development/engineering.
1.1 — What is a (Frontend||UI||UX) Developer/Engineer?
A front-end developer/engineer uses Web Platform Technologies —namely HTML, CSS, and JavaScript— to develop a front-end (i.e., a user interface with which the user interacts) for websites, web applications, and native applications.
Most practitioners are introduced to the occupation after creating their first HTML web page. The most straightforward and simplest work output from a front-end developer/engineer is an HTML document that runs in a web browser, producing a web page.
Professional front-end developers broadly speaking produce:
- The front-end of Websites e.g., wikipedia.org - A website is a collection of interlinked web pages and associated multimedia content accessible over the Internet. Typically identified by a unique domain name, a website is hosted on web servers and can be accessed by users through a web browser. Websites serve various functions ranging from simple static web pages to complex dynamic web pages.
- The front-end of Web Applications e.g., gmail.com - Unlike native applications installed on a device, web applications are delivered to users through a web browser. They often interact with databases to store, retrieve, and manipulate data. Because web applications run in a browser, they are generally cross-platform and can be accessed on various devices, including desktops, laptops, tablets, and smartphones. Common development Libraries and frameworks in this space include React.js/Next.js, Svelte/SveltKit, Vue.js/Nuxt, SolidJS/SolidStart, Angular, Astro, Qwik, and Lit.
- The front-end of Native Applications from Web Technologies e.g., Discord - A native application from web technologies is a type of software application that runs natively on one or more operating systems (like Windows, macOS, Linux, iOS, and Android) from a single codebase of web technologies (including web application libraries and frameworks). Common development frameworks and patterns in this space include Electron for desktop apps React Native and Capacitor for mobile apps and even newer solutions like Tauri V2 that supports both mobile and desktop operating systems. Note that native applications built from web technologies either run web technologies at runtime (e.g., Electron, Tauri) or translate to some degree web technologies into native code and UI's at runtime (e.g., React Native, NativeScript). Additionally, Progressive Web Apps (PWAs) can also produce applications that are installable on one or more operating systems with native-like experiences from a single code base of web technologies.
1.2 — Common Job Titles (based on "Areas of Focus" in section 2)
Below is a table containing most of the front-end job titles in the wild organized by area of focus.
| Area of Focus | Common Job Titles |
|---|---|
| Website Development |
|
| Web Application Development / Software Engineering |
|
| Web UX / UI Engineering |
|
| Web Test Engineering |
|
| Web Performance Engineering |
|
| Web Accessibility Engineering |
|
| Web Game Development |
|
1.3 — Career Levels & Compensation
Roughly speaking (Frontend||UI||UX) developers/engineers advance in their career through the following ladder/levels and compensations.
| Level | Description | Compensation (USD) |
|---|---|---|
| Junior Engineer | Entry-level position. Focus on learning and skill development. Guided by senior members. | $40,000 - $80,000 |
| Engineer | Mid-level, 2-5 years of experience. Handles core development tasks and might take on more complex projects. | $80,000 - $100,000 |
| Senior Engineer | More than five years of experience. Handles intricate tasks and leads projects. | $100,000 - $130,000 |
| Lead Engineer | Leads teams or projects. Involved in technical decisions and architecture planning. | $130,000 - $160,000 |
| Staff Engineer | Long-term, high-ranking technical experts. Works on high-level architecture and design. | $150,000 - $180,000 |
| Principal Engineer | Highly specialized, often with a decade or more of experience. Influences company-wide technical projects. | $180,000 - $220,000 |
| Fellow / Distinguished Engineer | Sets or influences the technical direction at a company-wide level. Works on visionary projects. | $220,000 - $300,000 |
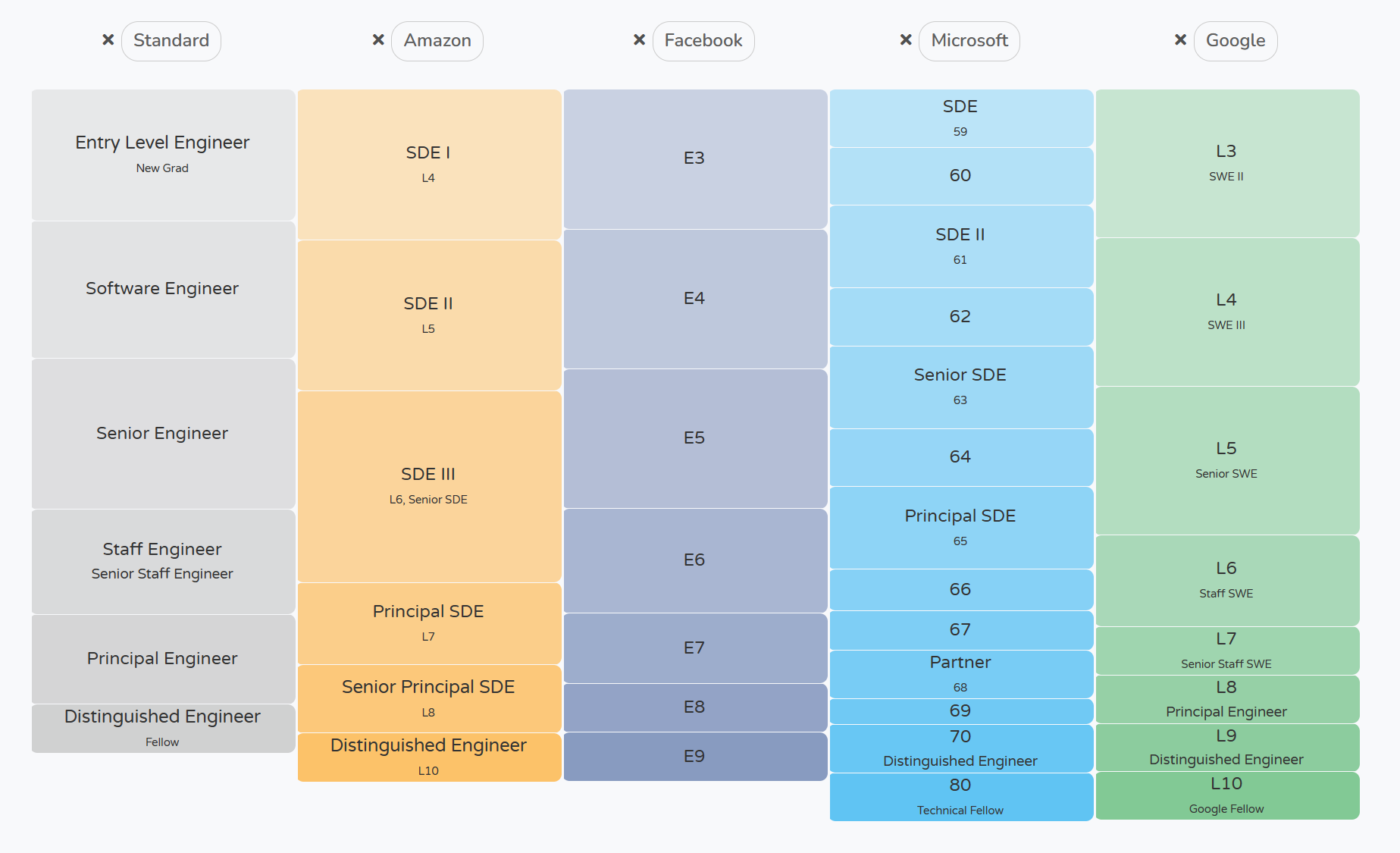
Note that companies typically use internal leveling semantics (e.g., level 66 from Microsoft).
Image source: https://www.levels.fyi/?compare=Standard,Amazon,Facebook,Microsoft,Google&track=Software%20Engineer
1.4 — Occupational Challenges
- The Front-end Divide: The "The Great Divide" in front-end web development describes a growing split between two main factions: JavaScript-centric full-stack web programmers, who focus on software frameworks and programming for web applications, and HTML/CSS-centric developers, who specialize in UI patterns, user experiences, interactions, accessibility, SEO, and the visual and structural aspects of web pages and apps. This divide exists between computer science-minded programmers, who prioritize programming/software skills required to build the front-end of web applications, and those who come to front-end development from the UI/UX side, typically as self-taught programmers. To be a front-end developer, you need to be a mix of both, with the degree of mixing being subjective. However, in 2024, it's clear that the job market heavily favors JavaScript-centric programmers, skilled in areas like JavaScript/TypeScript, Terminal/CLI, Node.js, APIs, GIT, Testing, CI/CD, Software Principles, Programming Principles, etc. (Follow up post: "The great(er) divide in front-end" and "Frontend design, React, and a bridge over the great divide"). However, the job market is only a reflection of the choices made in web development, not an evaluation of the quality of those choices.
- Technology Churn: Technology churn, the rapid evolution, and turnover of technologies, frameworks, and tools, present a significant challenge in the field of front-end development. This phenomenon can make the role both exciting and at the same time daunting and exhausting.
- Web Compatibility: Ensuring that web technologies work consistently across various web platform runtimes (e.g., web browsers, webviews, Electron, etc.) while not as complicated and challenging as it once was, can still require significant effort and skill.
- Cross-platform Development: Building a single codebase to run on multiple devices presents several challenges, especially in the context of front-end development. This approach, often referred to as cross-platform development, aims to create software that works seamlessly on various devices, such as smartphones, tablets, and desktops, with different operating systems like iOS, Android, and Windows.
- Responsive Design & Adaptive Design Development: Adaptive and responsive design are critical approaches in front-end development for creating websites and applications that provide an optimal viewing experience across a wide range of devices, from desktop monitors to mobile phones. However, implementing these solutions can often be complicated and time-consuming, leading to complicated code to maintain and test.
- Front-end Development is Too Complex: A general consensus is rising that the current frontend development practices and tools are too complex and need to be simplified. This strain is real and we are all feeling it, but not everyone is pointing at the same causes.
- Front-end Development Has Somewhat Lost its Way: Somewhere along the line, being a front-end developer transformed into being a CS-minded programmer capable of wrangling overly complex thick client UI frameworks to build software solutions in web browsers on potentially many different devices. In many ways, front-end development has lost its way. Once upon a time, front-end development primarily focused on the user and the user interface, with programming playing a secondary role. Why does being a front-end developer today mean one has to be more CS than UX? Because we have lost our way, we have accepted too much in the realm of complexity and forfeited our attention to less important matters. We are now somewhat stuck in a time of being all things and nothing. We have to find our way back to the user, back to the user interface.
- Challenges in Securing Employment: In recent times, securing a job has become a complex process, often marred by interviews that prioritize subjective and irrelevant criteria. These interviews frequently fail to assess skills pertinent to the actual job responsibilities, leading to a flawed hiring process. Technical roles, in particular, are frequently misunderstood, with assessments focusing on superficial generalizations rather than true technical acumen. Success in landing a job in this field often hinges more on chance or networking than on a comprehensive evaluation of an individual's personality, teamwork abilities, practical experience, communication prowess, and capacity for learning and critical thinking. Some of the most effective hiring practices involve companies acknowledging the inherent unpredictability of the hiring process and adopting a more holistic approach (i.e., selecting someone and engaging them in a small short contract of real work).
2. Areas of Focus
This section identifies and defines the major areas of focus within the field of front-end development / engineering.
2.1 — Website Development
Website Development in front-end development refers to building and maintaining websites. It involves creating both simple static web pages and complex web-based applications, ensuring they are visually appealing, functional, and user-friendly.
Key Responsibilities:
- Building and structuring websites using HTML, CSS, and JavaScript.
- Ensuring responsive design for various devices and screen sizes.
- Front-end programming for interactive and dynamic user interfaces.
- Implementing SEO optimization to improve search engine ranking.
- Enhancing website performance through various optimization techniques.
- Maintaining cross-browser compatibility.
- Adhering to web standards and accessibility guidelines.
Tools and Technologies:
- Proficiency with web development tools and languages like HTML, CSS, JavaScript.
- Familiarity with graphic design tools for website visuals.
- Using testing and debugging tools for website functionality and issue resolution.
Collaboration and Communication:
- Collaborating with designers, content creators, and other developers.
- Communicating with stakeholders to understand and implement web solutions.
Continuous Learning and Adaptation:
- Staying updated with the latest trends and standards in web development.
- Enhancing skills and adapting to new web development tools and methodologies.
2.2 — Web Application Development / Software Engineering
Web Application Development/Software Engineering in front-end development focuses on creating complex and dynamic web applications. This area encompasses the visual, interactive, architectural, performance, and integration aspects with back-end services of web applications.
Key Responsibilities:
- Building robust and scalable web applications using front-end technologies and modern frameworks.
- Designing the structure of web applications for modularity, scalability, and maintainability.
- Integrating front-end applications with back-end services and APIs.
- Optimizing web applications for speed and efficiency.
- Creating responsive designs for various devices and screen sizes.
- Ensuring cross-browser compatibility of web applications.
- Implementing security best practices in web applications.
Tools and Technologies:
- Expertise in front-end languages and frameworks such as HTML, CSS, JavaScript, React, Angular, Vue.js.
- Proficiency in using version control systems like Git.
- Familiarity with testing frameworks and tools for various types of testing.
Collaboration and Communication:
- Collaborating with UX/UI designers, back-end developers, and product managers.
- Effectively communicating technical concepts to team members and stakeholders.
Continuous Learning and Adaptation:
- Keeping up with the latest trends in web development technologies and methodologies.
- Continuously learning new programming languages, frameworks, and tools.
2.3 — Web UX / UI Engineering
Web UX/UI Engineering is a multifaceted area of focus in front-end development, dedicated to designing and implementing user-friendly and visually appealing interfaces for web applications and websites. This field integrates principles of UX design, UI development, Design Systems, and interaction design to create cohesive and effective web experiences.
Key Responsibilities:
- User Experience (UX) Design: Understanding user needs and behaviors to create intuitive web interfaces, including user research and journey mapping.
- User Interface (UI) Development: Coding and building the interface using HTML, CSS, and JavaScript, ensuring responsive and accessible designs.
- Design Systems: Developing and maintaining design systems to ensure consistency across the web application.
- Interaction Design: Creating engaging interfaces with thoughtful interactions and dynamic feedback.
- Collaboration with Designers: Working alongside graphic and interaction designers to translate visual concepts into functional interfaces.
- Prototyping and Wireframing: Utilizing tools for prototyping and wireframing to demonstrate functionality and layout.
- Usability Testing and Accessibility Compliance: Conducting usability tests and ensuring compliance with accessibility standards.
- Performance Optimization: Balancing aesthetic elements with website performance, optimizing for speed and responsiveness.
Tools and Technologies:
- Design and Prototyping Tools: Proficient in tools like Adobe XD, Sketch, or Figma for UI/UX design and prototyping.
- Front-end Development Languages and Frameworks: Skilled in HTML, CSS, JavaScript, and frameworks like React, Angular, or Vue.js.
- Usability and Accessibility Tools: Using tools for conducting usability tests and ensuring accessibility.
Collaboration and Communication:
- Engaging with cross-functional teams including developers, product managers, and stakeholders.
- Communicating design ideas, prototypes, and interaction designs to align with project goals.
Continuous Learning and Adaptation:
- Staying updated with the latest trends in UX/UI design, interaction design, and front-end development.
- Adapting to new design tools, technologies, and methodologies.
2.4 — Web Test Engineering
Test Engineering, within the context of front-end development, involves rigorous testing of web applications and websites to ensure functionality, performance, coding, and usability standards. This area of focus is crucial for maintaining the quality and reliability of web products.
Key Responsibilities:
- Developing and Implementing Test Plans: Creating comprehensive test strategies for various aspects of web applications.
- Automated Testing: Using automated frameworks and tools for efficient testing.
- Manual Testing: Complementing automated tests with manual testing approaches.
- Bug Tracking and Reporting: Identifying and documenting bugs, and communicating findings for resolution.
- Cross-Browser and Cross-Platform Testing: Ensuring consistent functionality across different browsers and platforms.
- Performance Testing: Evaluating web applications for speed and efficiency under various conditions.
- Security Testing: Assessing applications for vulnerabilities and security risks.
Tools and Technologies:
- Testing Frameworks and Tools: Familiarity with tools like Selenium, Jest, PlayWright, and Cypress.
- Bug Tracking Tools: Using tools like JIRA, Bugzilla, or Trello for bug tracking.
Collaboration and Communication:
- Working with developers, designers, and product managers to ensure comprehensive testing.
- Communicating test results, bug reports, and quality metrics effectively.
Continuous Learning and Adaptation:
- Staying updated with the latest testing methodologies and tools.
- Adapting to new technologies and frameworks in the evolving field of web development.
2.5 — Web Performance Engineering
Web Performance Engineering is a specialized area within front-end development focused on optimizing the performance of websites and web applications. This field impacts user experience, search engine rankings, and overall site effectiveness. The primary goal is to ensure web pages load quickly and run smoothly.
Key Responsibilities:
- Performance Analysis and Benchmarking: Assessing current performance, identifying bottlenecks, and setting benchmarks.
- Optimizing Load Times: Employing techniques for quicker page loads.
- Responsive and Efficient Design: Optimizing resource usage in web designs.
- Network Performance Optimization: Improving data transmission over the network.
- Browser Performance Tuning: Ensuring smooth operation across different browsers.
- JavaScript Performance Optimization: Writing efficient JavaScript to enhance site performance.
- Testing and Monitoring: Regularly testing and monitoring for performance issues.
Tools and Technologies:
- Performance Testing Tools: Using tools like Google Lighthouse and WebPageTest.
- Monitoring Tools: Utilizing tools for ongoing performance tracking.
Collaboration and Communication:
- Working with web developers, designers, and backend teams for integrated performance considerations.
- Communicating the importance of performance to stakeholders.
Continuous Learning and Industry Trends:
- Staying updated with web performance optimization techniques and technologies.
- Keeping pace with evolving web standards and best practices.
2.6 — Web Accessibility Engineering
A Web Accessibility Engineer is tasked with ensuring that web products are universally accessible, particularly for users with disabilities. Their role encompasses a thorough understanding and implementation of web accessibility standards, the design of accessible user interfaces, and rigorous testing to identify and address accessibility issues.
Key Responsibilities:
- Mastery of the Web Content Accessibility Guidelines (WCAG) is essential.
- Involves designing and adapting websites or applications to be fully usable by people with various impairments.
- Conducting regular assessments of web products to pinpoint and rectify accessibility obstacles.
Tools and Technologies:
- Utilization of screen readers, accessibility testing tools, and browser-based accessibility tools.
- Application of HTML, CSS, ARIA tags, and JavaScript in developing accessible web designs.
Collaboration and Advocacy:
- Engaging in teamwork with designers, developers, and stakeholders.
- Championing the cause of accessibility and universal web access.
Continuous Learning and Updates:
- Staying current with the latest developments in accessibility standards and technology.
- Enhancing skills and knowledge to tackle new accessibility challenges.
Legal and Ethical Considerations:
- Understanding legal frameworks like the Americans with Disabilities Act (ADA).
- Upholding an ethical commitment to digital equality and inclusivity.
2.7 — Web Game Development
Web Game Development involves creating interactive and engaging games that run directly in web browsers. This area of focus is distinct from traditional game development primarily due to the technologies used and the platform (web browsers) on which the games are deployed.
- Technologies and Tools - Web game developers often use HTML, CSS, and JavaScript as the core technologies. HTML allows for more interactive and media-rich content, essential for game development. JavaScript is used for game logic and dynamics, and WebGL is employed for 2D and 3D graphics rendering.
- Frameworks and Libraries - Several JavaScript-based game engines and frameworks facilitate web game development. Examples include Phaser for general purposes, Three.js for 3D games, and Pixi.js for 2D games.
- Game Design - Web game development involves game design elements like storyline creation, character design, level design, and gameplay mechanics. The developer needs to create an engaging user experience within the constraints of a web browser.
- Performance Considerations - Developers must optimize games for performance, ensuring quick loading, smooth operation, and responsiveness. Techniques include using spritesheet animations and minimizing heavy assets.
- Cross-Platform and Responsive Design - Games must work well across different browsers and devices, requiring a responsive design approach and thorough testing on various platforms.
- Monetization and Distribution - Web games can be monetized through in-game purchases, advertisements, or direct sales. They are accessible directly through a web browser without downloads or installations.
- Community and Support - The web game development community is vibrant, with numerous forums, tutorials, and resources available for developers at all levels.
Web game development, as an area of focus in front-end development, combines creativity in game design with technical skills in web technologies, offering a unique and exciting field for developers interested in both gaming and web development.
3. Learning / Education / Training
This section provides first step resources for those first learning about the field of front-end development as well as resources for those committed to becoming a professional.
3.1 — Initial Steps
Before committing long term to a subscription, certification, or a formal education, one should investigate the field of front-end development.
Here are several free resources to consume to get a sense of the technologies, tools, and scope of knowledge required to work as a front-end developer/engineer:
- WebGlossary.info
- Getting started with the web and Front-end web developer on MDN
- Learn HTML on web.dev, Learn CSS on web.dev
- HTML & CSS, JavaScript from Code Academy
- Free Boot Camp from Frontend Masters
- Web Development for Beginners - A Curriculum from Microsoft
- Complete Intro to Web Development, v3 from Frontend Masters
- The Valley of Code
- Frontend Developer Roadmap and Frontend Developer Roadmap (Beginner Version)
3.2 — On Demand Courses
On-demand courses are ideal for those who prefer to learn at their own pace and on their own schedule. They are also a great way to supplement other learning methods, such as in-person classes or self-study.
-
Frontend Masters:
- Description: Frontend Masters is a specialized learning platform focusing primarily on web development. It has courses and learning paths on all the most important front-end and fullstack technologies.
- Target Audience: Primarily aimed at professional web developers and those looking to deepen their understanding of front-end technologies. The content ranges from beginner to advanced levels.
- Key Features: Offers workshops and courses taught by industry experts, provides learning paths, and includes access to a community of developers. The platform is known for its high-quality, detailed courses on all the key technologies and aspects of front-end development.
-
Code Academy:
- Description: Codecademy is a popular online learning platform that offers interactive courses on a wide range of programming languages and technology topics, including web development, data science, and more.
- Target Audience: Suitable for beginners and intermediate learners who prefer a more interactive, hands-on approach to learning coding skills.
- Key Features: Known for its interactive coding environment where learners can practice code directly in the browser. Offers structured learning paths, projects, and quizzes to reinforce learning.
-
LinkedIn Learning
(formerly Lynda.com):
- Description: LinkedIn Learning provides a broad array of courses covering various topics, including web development, graphic design, business, and more. It integrates with the LinkedIn platform, offering personalized course recommendations.
- Target Audience: Ideal for professionals looking to expand their skill set in various areas, not just limited to web development.
- Key Features: Offers video-based courses with a more general approach to professional development. Learners get course recommendations based on their LinkedIn profile, and completed courses can be added to their LinkedIn profile.
-
O'Reilly Learning
(formerly Safari Books Online):
- Description: O'Reilly Learning is a comprehensive learning platform offering books, videos, live online training, and interactive learning experiences on a wide range of technology and business topics.
- Target Audience: Suitable for professionals and students in the technology and business sectors who are looking for in-depth material and resources.
- Key Features: Extensive library of books and videos from O'Reilly Media and other publishers, live online training sessions, and case studies. Known for its vast collection of resources and in-depth content.
3.3 — Certifications & Learning Paths
Certifications and learning paths are ideal for those who prefer a more structured curriculum or are looking to gain a more formal qualification. Note that certifications in front-end development aren't taken as seriously as they are in other industries and professions, but they can still be valuable for demonstrating knowledge and skills.
- Meta Front-End Developer Professional Certificate from Coursera.
- Undergraduate Introduction to Web Development Certificate from Harvard Extension School
- Professional Certificate in Front-End Web Developer from edX
- Front End Web Developer Nanodegree Program from Udacity
- Front-End Web Developer Short Course from General Assembly
- Beginner Web Development Path and Senior Web Developer Path from Frontend Masters
- The Frontend Developer Career Path from Scrimba
- Front End Web Development Treehouse Techdegree from Treehouse
3.4 — University/College Educations
In the realm of higher education, front-end development is typically encompassed within more extensive academic disciplines. Majors such as Computer Science, Information Technology, and Web Development often integrate front-end development as a vital component of their curriculum.
4. Foundational Aspects
This section identifies and defines the foundational aspects of the environment in which front-end web development takes place.
4.1 — World Wide Web (aka, WWW or Web)
The World Wide Web, commonly known as the Web, is a system of interlinked hypertext documents and resources. Accessed via the internet, it utilizes browsers to render web pages, allowing users to view, navigate, and interact with a wealth of information and multimedia. The Web's inception by Tim Berners-Lee in 1989 revolutionized information sharing and communication, laying the groundwork for the modern digital era.
Learn more:
- How the web works on MDN
- The web
4.2 — The Internet
The Internet is a vast network of interconnected computers that spans the globe. It's the infrastructure that enables the World Wide Web and other services like email and file sharing. The Internet operates on a suite of protocols, the most fundamental being the Internet Protocol (IP), which orchestrates the routing of data across this vast network.
Learn more:
- Internet Fundamentals from Frontend Masters
- How does the Internet work? on MDN
- The Internet
4.3 — IP (Internet Protocol) Addresses
IP Addresses serve as unique identifiers for devices on the internet, similar to how a postal address identifies a location in the physical world. They are critical for the accurate routing and delivery of data across the internet. Each device connected to the internet, from computers to smartphones, is assigned an IP address.
There are two main types of IP address standards:
- IPv4 (Internet Protocol version 4): This is the older and most widely used standard. IPv4 addresses are 32 bits in length, allowing for a theoretical maximum of about 4.3 billion unique addresses. They are typically represented in decimal format, divided into four octets (e.g., 192.0.2.1).
- IPv6 (Internet Protocol version 6): With the rapid growth of the internet and the exhaustion of IPv4 addresses, IPv6 was introduced. IPv6 addresses are 128 bits long, greatly expanding the number of available addresses. They are expressed in hexadecimal format, separated by colons (e.g., 2001:0db8:85a3:0000:0000:8a2e:0370:7334). This standard not only addresses the limitation of available addresses but also improves upon various aspects of IP addressing, including simplified processing by routers and enhanced security features.
Both IP address standards are essential in the current landscape of the internet. While IPv4 is still predominant, the transition to IPv6 is gradually taking place as the need for more internet addresses continues to grow, driven by the proliferation of internet-connected devices.
4.4 — Domain Names
Domain names serve as the intuitive, human-friendly identifiers for websites on the internet, translating the technical Internet Protocol (IP) addresses into easily memorable names. Essentially, they are the cornerstone of web navigation, simplifying the process of finding and accessing websites.
For instance, a domain name like 'example.com' is far more recognizable and easier to remember than its numerical IP address counterpart. This user-friendly system allows internet users to locate and visit websites without needing to memorize complex strings of numbers (i.e.. IP Addresses). Each domain name is unique, ensuring that every website has its distinct address on the web.
The structure of domain names is hierarchical, typically consisting of a top-level domain (TLD) such as '.com', '.org', or '.net', and a second-level domain which is chosen by the website owner. The combination of these elements forms a complete domain name that represents a specific IP address.
Domain names not only facilitate ease of access to websites but also play a crucial role in branding and establishing an online identity for businesses and individuals alike. In the digital age, a domain name is more than just an address; it's a vital part of one's online presence and digital branding strategy.
Learn more:
- What is a domain name? on MDN
4.5 — DNS (Domain Name System)
The Domain Name System (DNS) is the internet's equivalent of a phone book. It translates user-friendly domain names (like www.example.com) into IP addresses that computers use. DNS is crucial for the user-friendly navigation of the internet, allowing users to access websites without needing to memorize complex numerical IP addresses.
Learn more:
4.6 — URLs (Uniform Resource Locators)
Uniform Resource Locators (URLs) are the addresses used to access resources on the internet. A URL specifies the location of a resource on a server and the protocol used to access it. It typically includes a protocol (like HTTP or HTTPS), a domain name, and a path to the resource.
Learn more:
- Guide to URLs on MDN
4.7 — Servers and Web Hosting
Servers, the powerhouses of the digital world, are specialized computers designed to process requests and distribute data over the internet and local networks. These robust machines form the backbone of the digital ecosystem, supporting everything from website hosting to the execution of complex applications.
Web hosting, a crucial service in the online sphere, entails the management and provision of server infrastructure alongside reliable internet connectivity. Essential for the uninterrupted operation of websites and online applications, web hosting offers a wide range of solutions tailored to meet diverse operational needs and scales. Whether for a personal blog or a large enterprise website, the array of web hosting options ensures a perfect fit for every unique requirement and goal.
- Shared Hosting: An economical choice where resources on a single server are shared among multiple clients. Best suited for small websites and blogs, it's budget-friendly but offers limited resources and control.
- VPS (Virtual Private Server) Hosting: Strikes a balance between affordability and functionality. Clients share a server but have individual virtual environments, providing enhanced resources and customization possibilities.
- Dedicated Server Hosting: Offers exclusive servers to clients, ensuring maximum resource availability, top-notch performance, and heightened security. Ideal for large businesses and websites with heavy traffic.
- Cloud Hosting: A versatile and scalable solution that utilizes a network of virtual servers in the cloud. It allows for resource scaling to match varying traffic needs, making it perfect for businesses with dynamic traffic patterns.
Selecting the appropriate web hosting solution is influenced by several factors, including business size, budget constraints, traffic levels, and specific technological needs. The continual advancements and diversification in server hosting technology empower businesses of all sizes to effectively establish and enhance their online footprint.
Learn more:
- What is a web server? on MDN
- Everything You Need To Know About Web Hosting
- Full Stack for Front-End Engineers, v3 from Frontend Masters
4.8 — CDN (Content Delivery Network)
A Content Delivery Network (CDN) represents a pivotal advancement in content distribution technologies. It is an extensive network of servers strategically dispersed across various geographical locations. This network collaborates seamlessly to accelerate the delivery of internet content to users worldwide.
By caching content like web pages, images, and video streams on multiple servers located closer to the end-users, CDNs significantly minimize latency. This setup is particularly beneficial for websites with high traffic volumes and online services with a global user base. The proximity of CDN servers to users ensures faster access speeds, enhancing the overall user experience by reducing loading times and improving website performance.
Beyond speed enhancement, CDNs also contribute to load balancing and handling large volumes of traffic, thereby increasing the reliability and availability of websites and web services. They effectively manage traffic spikes and mitigate potential bottlenecks, ensuring consistent content delivery even during peak times.
In today's digital landscape, where speed and reliability are paramount, the use of CDNs has become an integral part of web infrastructure for businesses seeking to optimize their online presence and provide a superior user experience.
Learn more:
4.9 — HTTP/HTTPS (Hypertext Transfer Protocol/Secure)
HTTP (HyperText Transfer Protocol) and HTTPS (HTTP Secure) are foundational protocols used for the transfer of information on the internet. HTTP forms the basis of data communication on the World Wide Web, whereas HTTPS adds a layer of security to this communication.
Key Aspects of HTTP and HTTPS:
- Basic Function: HTTP is designed to enable communication between web browsers and servers. It follows a request-response structure where the browser requests data, and the server responds with the requested information.
- Security with HTTPS: HTTPS is essentially HTTP with encryption. It uses SSL/TLS protocols to encrypt the data transferred between the browser and the server, enhancing security and protecting sensitive information from interception or tampering.
- Port Numbers: By default, HTTP uses port 80 and HTTPS uses port 443. These ports are used by web servers to listen for incoming connections from web clients.
- URL Structure: In URLs, HTTP is indicated by 'http://' while HTTPS is indicated by 'https://'. This small difference in the URL signifies whether the connection to the website is secured with encryption or not.
Differences and Usage:
- Data Security: The most significant difference is security. HTTPS provides a secure channel, especially important for websites handling sensitive data like banking, shopping, or personal information.
- SEO and Trust: Search engines like Google give preference to HTTPS websites, considering them more secure. Also, web browsers often display security warnings for HTTP sites, affecting user trust.
- Certificate Requirements: To implement HTTPS, a website must obtain an SSL/TLS certificate from a recognized Certificate Authority (CA). This certificate is crucial for establishing a trusted and encrypted connection.
- Performance: While HTTPS used to be slower than HTTP due to the encryption process, advancements in technology have significantly reduced this performance gap.
Understanding the differences between HTTP and HTTPS is crucial for web developers and users alike. The choice between them can significantly impact website security, user trust, and search engine ranking.
Learn more:
Specifications:
References:
- HTTP response status codes on MDN
4.10 — Web Browsers
Web browsers are sophisticated software applications that play a crucial role in accessing and interacting with the World Wide Web. They serve as the interface between users and web content, rendering web pages and providing a seamless user experience. Here's a deeper look into their functionality and features:
Core Functions of Web Browsers:
- Rendering Web Content: Browsers interpret and display content written in HTML, CSS, and JavaScript. They process HTML for structure, CSS for presentation, and JavaScript for interactivity, converting them into the visual and interactive web pages.
- Request and Response Cycle: When a user requests a webpage, the browser sends this request to the server where the page is hosted. The server responds with the necessary files (HTML, CSS, JavaScript, images, etc.), which the browser then processes to render the page.
- Executing JavaScript: Modern browsers come with JavaScript engines that execute JavaScript code, enabling dynamic interactions on web pages, such as form validations, animations, and asynchronous data fetching.
How Browsers Work Behind the Scenes:
- Parsing: Browsers parse HTML, CSS, and JavaScript files to understand the structure, style, and behavior of the webpage.
- Rendering Engine: Each browser has a rendering engine that translates web content into what users see on their screen. This includes layout calculations, style computations, and painting the final visual output.
- Optimization: Modern browsers optimize performance through techniques like caching (storing copies of frequently accessed resources) and lazy loading (loading non-critical resources only when needed).
The Role of Browsers in Web Development:
- Cross-browser Compatibility: Developers must ensure that websites function correctly across different browsers, each with its quirks and rendering behaviors.
- Accessibility: They provide features that assist in making web content accessible to all users, including those with disabilities.
Learn more:
- Populating the page: how browsers work on MDN
- How browsers work on web.dev
Tools:
4.11 — JavaScript Engines
JavaScript engines, sometimes referred to as "JavaScript Virtual Machines" are specialized software components designed to process, compile, and execute JavaScript code. JavaScript, being a high-level, interpreted scripting language, requires an engine to convert it into executable code that a computer can understand. These engines are not just a part of web browsers but are also used in other contexts, like servers (Node.js uses the V8 engine).
Key Functions of JavaScript Engines:
- Parsing: The engine reads the raw JavaScript code, breaking it down into elements it can understand (tokens) and constructing a structure (Abstract Syntax Tree - AST) that represents the program's syntactic structure.
-
Compilation: Modern JavaScript engines use a
technique called Just-In-Time (JIT) compilation. This process
involves two stages in many engines:
- Baseline Compilation: Converts JavaScript into a simpler intermediate code quickly.
- Optimizing Compilation: Further compiles the code to a more optimized machine code, improving performance. The engine might de-optimize the code if certain assumptions are no longer valid.
- Execution: The compiled code is executed by the computer's processor.
- Optimization: During execution, the engine collects data to optimize the code's performance in real-time, often recompiling it for greater efficiency.
Major JavaScript Engines:
- V8 (Google Chrome, Node.js, Microsoft Edge): Known for its speed and efficiency, V8 compiles JavaScript directly to native machine code before executing it.
- SpiderMonkey (Mozilla Firefox): The first-ever JavaScript engine, it has evolved significantly, focusing on performance and scalability.
- JavaScriptCore (Safari): Also known as Nitro, it emphasizes efficient execution.
Learn more:
- JavaScript engine
- Bare Metal JavaScript: The JavaScript Virtual Machine from Frontend Masters
5. Core Competencies
This section identifies and defines the core competencies associated with being a front-end developer.
5.1 — Code Editors
Code editors are software tools used by developers to write and edit code. They are an essential part of a programmer's toolkit, designed to facilitate the process of coding by providing a convenient and efficient environment. Code editors can range from simple, lightweight programs to complex Integrated Development Environments (IDEs) with a wide array of features.
Key Characteristics of Code Editors:
- Syntax Highlighting: They highlight different parts of source code in various colors and fonts, improving readability and distinguishing code elements.
- Code Completion: Also known as IntelliSense or auto-completion, this feature suggests completions for partially typed strings.
- Error Detection: Many editors detect syntax errors in real-time, aiding in quick debugging.
- File and Project Management: Features for managing files and projects are often included, easing navigation in complex projects.
- Customization and Extensions: Most editors offer customization and support for extensions to add additional functionalities.
- Integrated Development Environment (IDE): Combines the features of a code editor with additional tools like debuggers and version control.
The choice of a code editor depends on factors such as programming language, project complexity, user interface preference, and required functionalities. Some developers prefer simple editors for quick edits, while others opt for robust IDEs for full-scale development. Code editors are indispensable in the software development process.
Learn more:
- Code/Text editors on MDN
Tools:
5.2 — HyperText Markup Language (HTML)
HTML, which stands for HyperText Markup Language, is the standard language used to create and design web pages. It's not a programming language like JavaScript; instead, it's a markup language that defines the structure and layout of a web page.
Here's a basic breakdown of how HTML works:
- Elements and Tags: HTML uses 'elements' to define different parts of a web page. Each element is enclosed in 'tags', which are written in angle brackets. For example, <p> is the opening tag for a paragraph and </p> is the closing tag. The content goes between these tags.
- Structure of a Document: An HTML document has a defined structure with a head (<head>) and a body (<body>). The head contains meta-information like the title of the page, while the body contains the actual content that's visible to users.
- Hierarchy and Nesting: Elements can be nested within each other to create a hierarchy. This nesting helps in organizing the content and defines parent-child relationships between elements.
- Attributes: Elements can have attributes that provide additional information about them. For example, the href attribute in an anchor (link) element (<a>) specifies the URL the link goes to.
-
Common Elements: Some common HTML elements
include:
- <h1> to <h6>: Heading elements, with <h1> being the highest level.
- <p>: Paragraph element.
- <a>: Anchor element for links.
- <img>: Image element.
- <ul>, <ol>, <li>: Unordered (bullets) and ordered (numbers) list elements.
Imagine HTML as the skeleton of a web page. It outlines the structure, but it doesn't deal with the visual styling (that's what CSS is for) or interactive functionality (JavaScript's domain). As a front-end engineer, you would use HTML in combination with CSS and JavaScript to build and style dynamic, interactive web pages.
Learn more:
- Guide to HTML on MDN
- Introduction to HTML (Part of the Free Bootcamp) from Frontend Masters
- Complete Intro to Web Development (HTML Section) from Frontend Masters
- Learn HTML on web.dev
Specifications:
References:
Tools:
5.3 — Cascading Style Sheets (CSS)
CSS, or Cascading Style Sheets, is a cornerstone style sheet language used in web development to describe the presentation of documents written in HTML. It empowers developers and designers to control the visual aesthetics of web pages, including layout, colors, fonts, and responsiveness to different screen sizes. Unlike HTML, which structures content, CSS focuses on how that content is displayed, enabling the separation of content and design for more efficient and flexible styling. The "cascading" aspect of CSS allows multiple style sheets to influence a single web page, with specific rules taking precedence over others, leading to a cohesive and visually engaging user experience across the web.
Imagine HTML as the skeleton of a web page—it defines where the headers, paragraphs, images, and other elements go. CSS is like the clothing and makeup—it determines how these elements look. Here's a breakdown:
- Selectors and Properties: In CSS, you write "rules" that target HTML elements. These rules specify how the elements should be styled. A CSS rule consists of a "selector" (which targets the HTML element) and a "property" (which styles it). For example, you can have a rule that targets all <p> (paragraph) elements and sets their text color to red.
- Cascading and Specificity: Styles are applied in order of specificity, with inline styles being the most specific, followed by ID, class, and tag selectors.
- Box Model: Everything in CSS is considered as a box, with properties like padding, borders, and margins. These properties define the space around and within each element, affecting layout and spacing.
- External, Internal, and Inline: CSS can be included externally in a .css file, internally in the HTML head, or inline within HTML elements.
- Responsive Design: CSS allows you to make web pages look good on different devices and screen sizes. This is often done using "media queries," which apply different styles based on the device's characteristics, like its width.
- Animation and Interaction: CSS isn't just about static styles. You can create animations, transitions, and hover effects, enhancing the interactivity and visual appeal of your web page.
Understanding CSS involves getting familiar with its syntax and rules, and then applying them to create visually appealing and functional web pages. As a front-end engineer, you'd often work closely with CSS, alongside HTML and JavaScript, to create the user-facing part of websites and applications.
Learn more:
- Guide to CSS on MDN
- Frontend Masters Introduction to CSS (Part of the Free Bootcamp) from Frontend Masters
- Complete Intro to Web Development (CSS Section) from Frontend Masters
- Getting Started with CSS from Frontend Masters
- Learn CSS on web.dev
Specifications:
References:
- cssreference.io
- css4-selectors.com
- CSS Reference on MDN
- CSS Selectors Reference on MDN
- What's next for CSS?
5.4 — JavaScript Programming Language (ECMAScript 262)
JavaScript, also known as ECMAScript, is a dynamic programming language crucial for web development. It works alongside HTML and CSS to create interactive web pages and is integral to most web applications.
Role in Web Development:
- JavaScript, along with HTML and CSS, is a foundational technology of the World Wide Web. It adds interactivity to web pages.
- It's primarily used for client-side scripting, running in the user's web browser to add interactive features.
Beyond Web Pages:
- With Node.js, JavaScript can also be used on the server-side, enabling full-scale web application development.
- Node.js also empowers developers to create command-line interface (CLI) tools using JavaScript. This expands the utility of JavaScript to include server management, automation tasks, and development tooling, all in a familiar language for web developers.
Key Features:
- JavaScript is event-driven, responding to user actions to make websites more dynamic.
- It supports asynchronous programming for tasks such as loading new data without reloading the entire page.
- It uses prototype-based object orientation, offering flexible inheritance patterns.
Learning Curve and Community:
- It's often recommended as a first programming language due to its beginner-friendly nature and immediate visual feedback in web browsers.
- JavaScript has a large developer community, providing abundant resources, tutorials, and documentation for learners.
JavaScript is a powerful programming language that's essential for web development. It's a versatile language that can be used for both front-end and back-end development, making it a must-learn for aspiring web developers.
Learn more:
- Guide to JavaScript on MDN
- Introduction to JavaScript (Part of the Free Bootcamp) from Frontend Masters
- JavaScript: From First Steps to Professional from Frontend Masters
- JavaScript Learning Path from Frontend Masters
- JavaScript Roadmap
Specification:
Reference:
- MDN JavaScript Reference on MDN
5.5 — Document Object Model (DOM)
The Document Object Model (DOM) is a fundamental programming interface for web documents that conceptualizes a webpage as a hierarchical tree of nodes, enabling dynamic interaction and manipulation. This model transforms each HTML element, attribute, and text snippet into an accessible object, allowing programming languages, particularly JavaScript, to effectively alter the page's structure, style, and content. The DOM's tree-like structure not only simplifies navigating and editing web documents but also facilitates real-time updates, event handling, and interaction, making it indispensable for creating responsive and interactive web applications.
Key Features:
-
Tree Structure: The DOM represents a web page as
a tree, with elements, attributes, and text as nodes. An HTML
document, for example, is a tree that includes nodes like
<html>,<head>, and<body>. - Manipulation: Programming languages, especially JavaScript, can manipulate the DOM. This allows for changes in HTML elements, attributes, and text, as well as adding or removing elements.
- Event Handling: The DOM handles events caused by user interactions or browser activities. It allows scripts to respond to these events through event handlers.
- Dynamic Changes: With the DOM, web pages can dynamically change content and structure without needing to reload, enabling interactive and dynamic web applications.
The DOM is a crucial part of web development, allowing for dynamic and interactive web pages. It's a powerful interface that's fundamental to the web and is supported by all modern web browsers.
Learn more:
- Introduction to the DOM on MDN
- DOM Enlightenment
- Vanilla JS: You Might Not Need a Framework on Frontend Masters
Specification:
Reference:
- MDN DOM interfaces on MDN
5.6 — TypeScript
TypeScript is an open-source programming language developed and maintained by Microsoft. It is a superset of JavaScript, which means that any valid JavaScript code is also valid TypeScript code. TypeScript adds optional static typing to JavaScript, among other features, enhancing the development experience, especially in larger or more complex codebases.
Key Features of TypeScript:
- Static Type Checking: TypeScript provides static type checking, allowing developers to define types for variables, function parameters, and return values. This helps catch errors and bugs during development, rather than at runtime.
- Type Inference: While TypeScript encourages explicit type annotations, it also has powerful type inference capabilities. This means that it can deduce types from the context, reducing the amount of type-related boilerplate code.
- Advanced Type System: TypeScript's type system includes features like generics, enums, tuples, and union/intersection types. These advanced features provide a robust framework for writing complex and well-structured code.
- Integration with JavaScript Libraries: TypeScript can be used with existing JavaScript libraries and frameworks. Type definitions for many popular libraries are available, allowing them to be used in a TypeScript project with the benefits of type checking.
- Tooling Support: TypeScript has excellent tooling support with integrated development environments (IDEs) and editors like Visual Studio Code. This includes features like autocompletion, navigation, and refactoring.
Advantages of Using TypeScript:
- Improved Code Quality and Maintainability: Static typing helps detect errors early in the development process, improving overall code quality.
- Easier Refactoring and Debugging: Types make it easier to refactor and debug code, as they provide more information about what the code is supposed to do.
- Better Developer Experience: Tooling support with autocompletion, code navigation, and documentation improves the developer experience.
- Scalability: TypeScript is well-suited for large codebases and teams, where its features can help manage complexity and ensure code consistency.
Considerations:
- Learning Curve: For developers not familiar with static typing, there is a learning curve to using TypeScript effectively.
- Compilation Step: The need to transpile TypeScript into JavaScript adds an extra step to the build process.
In summary, TypeScript enhances JavaScript by adding static typing and other useful features, making it a powerful choice for developing large-scale applications or projects where code maintainability is a priority. It's widely adopted in the front-end community, especially in projects where developers benefit from its robust type system and tooling support.
Learn more:
- TypeScript Handbook
- TypeScript 5+ Fundamentals, v4 from Frontend Masters
- TypeScript Learning Path from Frontend Masters
- Beginner's TypeScript
- The Concise TypeScript Book
- TypeScript Road Map
Tools
5.7 — JavaScript Web APIs (aka Web Browser APIs)
JavaScript Web Platform APIs are a collection of application programming interfaces (APIs) that are built into web browsers. They provide the building blocks for modern web applications, allowing developers to interact with the browser and the underlying operating system. These APIs enable web applications to perform various tasks that were traditionally only possible in native applications.
Key Categories and Examples:
-
Graphics and Media APIs: Graphics APIs like
Canvas and WebGL allow for rendering 2D and 3D graphics. Media
APIs enable playing and manipulating audio and video content, such
as the
HTMLMediaElementinterface and Web Audio API. - Communication APIs: Facilitate communication between different parts of a web application or between applications. Examples include WebSockets and the Fetch API.
- Device APIs: Provide access to the capabilities of the user's device, like the camera, microphone, GPS. Examples include the Geolocation API, Media Capture and Streams API, and the Battery Status API.
- Storage APIs: Allow web applications to store data locally on the user's device. Examples include the Local Storage API and IndexedDB.
- Service Workers and Offline APIs: Enable applications to work offline and improve performance by caching resources. Service Workers can intercept network requests and deliver push messages.
- Performance APIs: Help in measuring and optimizing the performance of web applications. Examples include the Navigation Timing API and the Performance Observer API.
Web Platform APIs have significantly expanded the capabilities of web applications, allowing them to be more interactive, responsive, and feature-rich. They enable developers to create applications that work across different platforms and devices without the need for native code, reducing development time and costs. The use of these APIs is fundamental in building modern web applications that provide user experiences comparable to native applications.
These APIs are standardized by bodies such as the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG). Browser support for various APIs can vary.
Learn more:
- Introduction to web APIs on MDN
- List of JavaScript Web APIs (Specifications and Interfaces) on MDN
- The Web Platform: Browser technologies
- Browser APIs Learning Path from Frontend Masters
5.8 — JavaScript Object Notation (JSON)
JSON (JavaScript Object Notation) is a lightweight data-interchange format that is easy for humans to read and write and easy for machines to parse and generate. It's a text-based format, consisting of name-value pairs and ordered lists of values, which is used extensively in web development and various other programming contexts. Here's a breakdown of its key characteristics:
- Lightweight Data Format: JSON is text-based, making it lightweight and suitable for data interchange.
- Human and Machine Readable: Its structure is simple and clear, making it readable by humans and easily parsed by machines.
- Language Independent: Despite its name, JSON is independent of JavaScript and can be used with many programming languages.
JSON's simplicity, efficiency, and wide support across programming languages have made it a fundamental tool in modern software development, particularly for web APIs, configuration management, and data interchange in distributed systems.
Learn more:
5.9 — ES Modules
ES Modules (ECMAScript Modules) are the official standard for modular JavaScript code. They provide a way to structure and organize JavaScript code efficiently for reuse.
Key Features of ES Modules:
-
Export and Import Syntax:
-
ES Modules allow developers to export functions, objects, or
primitives from a module so that they can be reused in other
JavaScript files. This is done using the
exportkeyword. -
Conversely, the
importkeyword is used to bring in these exports from other modules, creating a network of dependencies that are easy to trace and manage.
-
ES Modules allow developers to export functions, objects, or
primitives from a module so that they can be reused in other
JavaScript files. This is done using the
-
Modular Code Structure:
- By breaking down JavaScript code into smaller, modular files, ES Modules encourage a more organized coding structure. This modularization leads to improved code readability and maintainability, especially in large-scale applications.
-
Static Module Structure:
- ES Modules have a static structure, meaning imports and exports are defined at the top level of a module and cannot be dynamically changed at runtime. This static nature allows for efficient optimizations by JavaScript engines at compile-time, such as tree shaking (eliminating unused code).
-
Broad Compatibility:
- ES Modules are natively supported in modern web browsers and Node.js since version 12.17.0. They can also be used in older browsers and Node.js versions with the help of transpilers like Babel or bundlers like Rollup.js.
Learn more:
5.10 — Command Line
The command line is a vital tool for front-end developers, offering a text-based interface to efficiently interact with a computer's operating system. It is instrumental in modern web development workflows, particularly when working with Node.js and various front-end development tools. Known also as the terminal, shell, or command prompt, the command line allows developers to execute a range of commands for tasks such as running Node.js scripts, managing project dependencies, or initiating build processes.
Mastery of the command line enables front-end developers to leverage Node.js tools like npm (Node Package Manager) to install, update, and manage packages required in web projects. It also facilitates the use of build tools and task runners like Vite, which are essential for automating repetitive tasks like minification, compilation, and testing. Additionally, the command line provides direct access to version control systems like Git, enhancing workflow efficiency and collaboration in team environments.
While the command line may initially seem intimidating due to its lack of graphical interface, its potential for automating tasks and streamlining development processes makes it an invaluable skill for front-end developers.
Learn more:
- Command line crash course on MDN
- Complete Intro to Linux and the Command-Line from Frontend Masters
5.11 — Node.js
Node.js is an open-source, cross-platform JavaScript runtime environment that enables JavaScript to run on the server side, extending its capabilities beyond web browsers. It operates on an event-driven, non-blocking I/O model, making it efficient for data-intensive real-time applications that run across distributed devices.
Beyond its use in server-side development, Node.js also serves as a powerful tool in command line environments for various development tasks, such as running build processes, automating tasks, and managing project dependencies. Its integration with NPM (Node Package Manager) provides access to a vast repository of libraries and tools, enhancing its utility in the development ecosystem. This dual functionality as both a server framework and a command-line tool makes Node.js a versatile platform in the realm of web development.
- Runtime Environment: It provides a platform to execute JavaScript on servers and various back-end applications.
- Non-blocking I/O: Node.js operates on an event-driven, non-blocking I/O model, enabling efficient handling of multiple operations simultaneously.
- Use of JavaScript: It leverages JavaScript, allowing for consistent language use across both client-side and server-side scripts.
- NPM (Node Package Manager): Comes with a vast library ecosystem through NPM, facilitating the development of complex applications.
Node.js is a powerful tool in the web development ecosystem. It allows for the use of JavaScript on the server-side, enabling full-stack development in a single language. It also provides a robust command-line interface for various development tasks, making it a versatile platform for web developers.
Learn more:
- Introduction to Node.js
- Introduction to Node.js, v3 from Frontend Masters
- Node.js Learning Path from Frontend Masters
- Node.js Developer Road Map
5.12 — JavaScript Package Managers
JavaScript package managers are essential tools in modern web development, designed to streamline the management of project dependencies. These tools simplify the tasks of installing, updating, configuring, and removing JavaScript libraries and frameworks. By handling dependencies efficiently, package managers facilitate the seamless integration of third-party libraries and tools into development projects, ensuring that developers can focus on writing code rather than managing packages.
Among the most prominent JavaScript package managers are npm (Node Package Manager), Yarn, and pnpm. These package managers allow developers to access and install packages from the public npm registry, which hosts an extensive collection of open-source JavaScript packages, as well as from private registries, catering to both public and private project requirements.
Tools:
5.13 — NPM Registry
The npm registry is a pivotal resource in the JavaScript development community, functioning as an extensive public repository of open-source JavaScript packages. This vast database is integral for developers seeking to publish their own packages or to incorporate existing packages into their projects. The registry's diverse collection ranges from small utility functions to large frameworks, catering to a broad spectrum of development needs.
Serving as more than just a storage space for code, the npm registry is a hub of collaboration and innovation, fostering the sharing and evolution of JavaScript code worldwide. Its comprehensive nature simplifies the discovery and integration of packages, streamlining the development process. Developers can access and manage these packages using JavaScript package managers such as npm, which is bundled with Node.js, as well as other popular managers like Yarn and pnpm. These tools provide seamless interaction with the npm registry, enabling efficient package installation, version management, and dependency resolution.
The npm registry not only facilitates the reuse of code but also plays a crucial role in maintaining the consistency and compatibility of JavaScript projects across diverse environments. Its widespread adoption and the trust placed in it by the developer community underscore its significance as a cornerstone of JavaScript development.
Learn more:
Tools:
5.14 — Git
Git is a distributed version control system, widely used for tracking changes in source code during software development. It was created by Linus Torvalds in 2005 for the development of the Linux kernel. Git is designed to handle everything from small to very large projects with speed and efficiency.
Git is an essential tool in modern software development, enabling teams to collaborate effectively while maintaining a complete history of their work and changes. It is integral in handling code revisions and contributes significantly to the overall efficiency of the development process. Git can be integrated with various development tools and platforms. Overall, Git's powerful features make it a popular choice for both individual developers and large teams, streamlining the process of version control and code collaboration.
Learn more:
- Git's official site
- Git In-Depth from Frontend Masters
- Git and GitHub on MDN
Tools:
5.15 — Web Accessibility - WCAG & ARIA
The WCAG are a set of international standards developed to make the web more accessible to people with disabilities. They provide a framework for creating web content that is accessible to a wider range of people, including those with auditory, cognitive, neurological, physical, speech, and visual disabilities.
Key Elements of WCAG:
- Four Principles: WCAG is built on four foundational principles, stating that web content must be Perceivable (available through the senses), Operable (usable with a variety of devices and input methods), Understandable (easy to comprehend), and Robust (compatible with current and future technologies).
- Levels of Conformance: WCAG defines three levels of accessibility conformance - Level A (minimum level), Level AA (addresses the major and most common barriers), and Level AAA (the highest level of accessibility).
- Guidelines and Success Criteria: Each principle is broken down into guidelines, providing testable success criteria to help measure and achieve accessibility. These criteria are used as benchmarks to ensure websites and applications are accessible to as many users as possible.
ARIA is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. ARIA supplements HTML, helping to convey information about dynamic content and complex user interface elements developed with JavaScript, Ajax, HTML, and related technologies.
Role of ARIA in Accessibility:
- Enhancing Semantic HTML: ARIA attributes provide additional context to standard HTML elements, enhancing their meaning for assistive technologies like screen readers.
- Dynamic Content Accessibility: ARIA plays a crucial role in making dynamic content and advanced user interface controls developed with JavaScript accessible.
- Support for Custom Widgets: ARIA enables developers to create fully accessible custom widgets that are not available in standard HTML, ensuring that these custom elements are usable by people with disabilities.
WCAG and ARIA are essential tools in making the web accessible to people with disabilities. They provide a framework for developers to create accessible web content and applications, ensuring that everyone can use the web regardless of their abilities.
Learn more:
- Web Accessibility on MDN
- Learn Accessibility on web.dev
- Website Accessibility from Frontend Masters
- Web App Accessibility (feat. React) from Frontend Masters
5.16 — Web Images, Files Types, & Data URLS
In the realm of web development, images play a pivotal role in defining the aesthetics and enhancing user engagement on websites. They serve multiple functions, ranging from conveying key information and breaking up text to adding artistic elements that elevate the overall design. A deep understanding of the various image file types and their specific applications is crucial for optimizing performance and visual impact.
Common web image formats include JPEG, for high-quality photographs; PNG, which supports transparency and is ideal for graphics and logos; SVG for scalable vector graphics that maintain quality at any size; and GIF for simple animations. Each format comes with its own set of strengths and use cases, influencing factors such as load time and image clarity.
Additionally, Data URLs provide a unique way to embed images directly into HTML or CSS, converting them into a base64 encoded string. This technique can reduce HTTP requests and speed up page loads, particularly useful for small images and icons. However, it's important to use this method judiciously, as it can increase the size of HTML or CSS files.
The strategic use of images and understanding their formats and embedding techniques is essential in web development. It not only enhances the visual storytelling of a website but also contributes to its performance and user experience.
Learn more:
- Guide to Images in HTML on MDN
- Learn Images on web.dev
5.17 — Browser Developer Tools (DevTools)
Browser Developer Tools, commonly known as DevTools, are an indispensable suite integrated within major web browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. These tools are tailored for developers, offering comprehensive insights and powerful functionalities to understand, test, and optimize web pages and web applications. DevTools bridge the gap between coding and user experience, allowing developers to peek under the hood of the browser's rendering and processing of their web pages. From debugging JavaScript to analyzing performance bottlenecks and network issues, DevTools are essential for modern web development.
Learn more:
- What are browser developer tools? on MDN
- Introduction to Dev Tools, v3 from Frontend Masters
6. Other Competencies & Paradigms
This section identifies and defines other potential competencies and paradigms associated with being a front-end developer.
6.1 — A/B Testing
A/B testing, also known as split testing, is a method used to compare two versions of a web page, app feature, or other product elements to determine which one performs better. It's a process particularly relevant for optimizing user experience and engagement on websites or applications.
The process involves the following steps:
- Hypothesis Formulation: Starting with a hypothesis about how a change could improve a specific metric.
- Creating Variations: Two versions are created - the original (A) and a variant (B).
- Randomized Experimentation: The audience is randomly divided into two groups for each version.
- Data Collection: Data on user behavior is collected for both versions.
- Analysis: Results of both versions are compared to determine the better performer.
- Conclusion: Deciding on the winning version based on the analysis.
- Implementation: The winning version is implemented for all users.
A/B testing allows for data-driven decision-making and is effective in refining user interfaces and experiences, leading to higher user satisfaction and better performance of web projects.
6.2 — AI-powered Coding Tools
AI-powered coding tools are software programs that use artificial intelligence (AI) and machine learning (ML) to assist developers in writing code. These tools are designed to improve developer productivity and efficiency by automating repetitive tasks and providing intelligent suggestions. They can be used for various purposes, such as code completion, refactoring, and debugging.
AI-powered coding tools are becoming increasingly popular in the developer community, with many integrated development environments (IDEs) and code editors incorporating them into their platforms. These tools are particularly useful for front-end developers, as they can help with tasks like writing HTML, CSS, and JavaScript code. They can also be used for more complex tasks like refactoring code or debugging.
AI-powered coding tools are still in their early stages, and their capabilities are limited. However, they have the potential to significantly improve developer productivity and efficiency in the future.
Learn more:
Tools:
6.3 — Adaptive Design
Adaptive design in web development refers to a strategy for creating web pages that work well on multiple devices with different screen sizes and resolutions. Unlike responsive design, which relies on fluid grids and flexible images to adapt the layout to the viewing environment dynamically, adaptive design typically involves designing multiple fixed layout sizes.
Here's a breakdown of key aspects of adaptive design:
- Multiple Fixed Layouts: Adaptive design involves creating several distinct layouts for multiple screen sizes. Typically, designers create layouts for desktop, tablet, and mobile views. Each layout is fixed and doesn't change once it's loaded.
- Device Detection: When a user visits the website, the server detects the type of device (e.g., desktop, tablet, mobile) and serves the appropriate layout. This detection is usually based on the device's screen size and sometimes other factors like the user agent.
-
Pros and Cons:
-
Pros:
- Optimized Performance: Since layouts are pre-designed for specific devices, they can be optimized for performance on those devices.
- Customization: Designers can tailor the user experience to each device more precisely.
-
Cons:
- More Work: Requires designing and maintaining multiple layouts.
- Less Fluidity: Doesn't cover as many devices as responsive design. New or uncommon screen sizes might not have an optimized layout.
-
Pros:
- Use Cases: Adaptive design is often chosen when there is a need for highly tailored designs for different devices, or when performance optimization for specific devices is a priority. It can be especially useful for complex sites where different devices require significantly different user interfaces.
In your work as a front-end engineer, incorporating adaptive design might involve using HTML and CSS to create different layouts, and JavaScript to detect devices and serve the appropriate layout. SolidJS, being a declarative JavaScript library, would be instrumental in managing the state and reactivity aspects of these different layouts.
6.4 — Algorithms
An algorithm is a step-by-step procedure or formula for solving a problem. In the context of web development and programming, it refers to a set of instructions that are designed to perform a specific task or to solve a specific problem. Algorithms are fundamental to all aspects of computer science and software engineering, including web development.
When developing websites or web applications, algorithms can be used for various purposes such as:
- Data Sorting and Searching: Algorithms can sort or search data efficiently. For instance, sorting algorithms like QuickSort or MergeSort can be used to organize data, and search algorithms like binary search can quickly find data in sorted lists.
- Optimizing Performance: Algorithms help in optimizing the performance of websites. For example, algorithms that efficiently handle data requests and responses can significantly improve the speed and responsiveness of a web application.
- Solving Complex Problems: Complex problems like route planning in maps, recommendation systems in e-commerce sites, or even rendering complex graphics, rely on sophisticated algorithms.
- Data Structures: Algorithms often go hand-in-hand with data structures, which are ways of organizing data. Choosing the right algorithm often depends on which data structure is used.
In web development, a deep understanding of algorithms is essential for creating efficient and effective web applications. This understanding helps in writing code that not only solves the problem at hand but does so in the most efficient way possible, considering factors like execution time and memory usage.
A commonly used algorithm is Binary search. It is an efficient algorithm for finding an item from a sorted list of items. It works by repeatedly dividing in half the portion of the list that could contain the item, until you've narrowed down the possible locations to just one.
function binarySearch(array, target) {
let start = 0;
let end = array.length - 1;
while (start <= end) {
let middle = Math.floor((start + end) / 2);
if (array[middle] === target) {
// Found the target
return middle;
} else if (array[middle] < target) {
// Continue search in the right half
start = middle + 1;
} else {
// Continue search in the left half
end = middle - 1;
}
}
// Target not found in the array
return -1;
}
// Example usage:
let numbers = [1, 3, 5, 7, 9, 11, 13, 15, 17];
let target = 9;
let index = binarySearch(numbers, target);
if (index !== -1) {
console.log(`Target found at index: ${index}`);
} else {
console.log("Target not found in the array");
}In this example, the binarySearch function takes a sorted array and a target value. It repeatedly narrows down the search by dividing the array in half, checking whether the middle element is equal to, less than, or greater than the target value. This process is much faster than searching through each element in the array one by one (linear search), especially for large arrays.
Binary search is a practical example of an algorithm that web developers might use in scenarios where quick searches in sorted lists or arrays are required, such as in search features, data processing, or handling large datasets efficiently.
Learn More
- JavaScript Algorithms and Data Structures
- The Last Algorithms Course You'll Need from Frontend Masters
- Data Structures & Algorithms with JavaScript Learning Path from Frontend Masters
- JavaScript Algorithms and Data Structures Masterclass
- JavaScript Algorithms and Data Structures
- The Algorithms - JavaScript
6.5 — Asynchronous Programming
Asynchronous programming in JavaScript is a powerful concept that allows for the execution of code in a non-blocking manner. This is particularly important in the context of web development, where you often deal with operations like fetching data from a server, reading files, or executing time-consuming computations. These operations can take an unpredictable amount of time to complete, and if executed synchronously, they can freeze or slow down the user interface, leading to a poor user experience.
In asynchronous programming, you can initiate an operation and then move on to other tasks before the operation completes. Once the operation finishes, a callback function is typically executed to handle the result. This approach allows the web page to remain responsive and interactive while waiting for these time-consuming operations to complete.
Key concepts and features of asynchronous programming in JavaScript include:
- Callbacks: Functions passed as arguments to another function, to be invoked later. Traditional way of handling asynchronous operations, but can lead to "callback hell".
- Promises: Objects representing the eventual completion or failure of an asynchronous operation. They allow for more readable and maintainable code.
- Async/Await: A syntactical feature that makes it easier to work with Promises in a more synchronous-looking manner. Functions declared with 'async' return a Promise, and 'await' can be used within these functions.
- Event Loop: The mechanism that allows JavaScript's single-threaded runtime to handle concurrency. It checks the call stack and processes messages from the message queue.
- Non-blocking I/O: In Node.js, this refers to performing I/O operations without blocking the main thread.
Understanding these concepts is crucial for effective web development, as it allows you to build applications that are efficient, responsive, and provide a seamless user experience. As a front-end engineer focusing on web development, mastering asynchronous programming in JavaScript is essential for handling tasks such as API calls, user interactions, and other operations that require waiting for external processes or resources.
Learn More
- Guide to Asynchronous JavaScript
- You Don't Know JS: Async & Performance - 1st Edition
- The Hard Parts of Asynchronous JavaScript from Frontend Masters
6.6 — Atomic CSS
Atomic CSS is a styling methodology in web development that involves using single-purpose classes with limited scope and function. Each class in Atomic CSS is designed to do one thing and do it well, representing a single style attribute and value. This approach is quite different from traditional CSS practices where a class might contain multiple style rules.
Key Characteristics of Atomic CSS:
-
Granular Classes: In Atomic CSS, classes are very
granular, meaning each class corresponds to a single CSS property
and value. For example, a class might be
.margin-top-10to apply amargin-topof 10 pixels, or.text-centerto align text to the center. - Verbose Naming: The class names in Atomic CSS tend to be self-descriptive and verbose. They often directly reflect the CSS property and value they are applying, making it easy to understand what a class does just by reading its name.
- High Reusability: Because classes are tied to individual style properties, they are highly reusable across different elements and components in a project.
- Reduced CSS Bloat: Atomic CSS can help in reducing CSS bloat and redundancy. Since classes are reusable, there's less need for repeated style definitions.
- HTML Centric: When using Atomic CSS, most of the design decisions are visible directly in the HTML markup. This results in HTML with many class attributes, each specifying part of the overall styling.
- Consistency in Design: Atomic CSS promotes consistency across a project as the same classes are reused, ensuring that elements that are supposed to look the same, do.
Advantages:
- Maintainability: Easier to maintain as changes to a single class affect all elements using that class.
- Performance: Can lead to better performance, especially if a CSS-in-JS approach is used, as only the classes used in the markup are included in the final stylesheet.
- Scalability: Scales well for large projects, as the consistent and reusable nature of classes reduces complexity.
Disadvantages:
- Verbose HTML: The HTML can become cluttered with many class names, which can be hard to read and manage.
- Learning Curve: There is a learning curve, especially in understanding and remembering the names of all the classes.
- Design Limitations: Some designers find that Atomic CSS can be limiting creatively, as the design needs to adapt to the constraints of the available classes.
Atomic CSS is particularly useful in large-scale projects, team environments, and situations where maintaining a consistent style guide is important. It's also beneficial in projects where performance is a priority, as it can help to minimize the size of stylesheets.
Tools:
6.7 — Backend as a Service (BaaS)
BaaS, or "Backend as a Service," is a cloud service model that provides developers with a way to link their web or mobile apps to backend cloud storage and APIs exposed by back-end applications while also providing features such as user management, push notifications, and integration with social networking services.
These services are aimed at providing a way for web and mobile app developers to streamline the backend development process, speeding up the time to market for app development. BaaS provides a significant advantage especially for smaller teams and startups, who might not have the resources to fully develop and maintain a custom backend solution.
Key features of BaaS often include:
- Database Management: BaaS platforms offer database services that remove the need for manual database handling. They provide APIs to interact with the data stored in the cloud.
- User Authentication: They often include built-in user authentication mechanisms, including support for social media authentication methods.
- Push Notifications: BaaS can handle push notifications for your app, which is especially useful for mobile applications.
- Cloud Code Functionality: Some BaaS providers allow you to write and deploy server-side code in the cloud environment, which can be useful for executing business logic.
- File Storage and Management: They offer cloud-based file storage and management, which can be seamlessly integrated into your app.
- APIs Integration: BaaS solutions often come with a set of ready-to-use APIs for various functions, which saves time in development.
As a front-end engineer focusing on web development, you might find BaaS particularly useful for projects where you need to quickly set up a backend without delving deeply into server-side programming or database management. It allows you to focus on the front-end development and leverage the BaaS for most of the server-side and database functionality. Popular examples of BaaS providers include Firebase, Supabase, and Turso.
Tools:
Learn More:
- Firebase Fundamentals from Frontend Masters
6.8 — Big'O Notation
Big O notation is a mathematical notation used in computer science to describe the performance or complexity of an algorithm. Specifically, it characterizes the time complexity or space complexity of an algorithm in terms of how quickly it grows relative to the size of the input, known as "n." The term "Big O" essentially refers to the upper bound of the complexity, giving an idea of the worst-case scenario in terms of how much time or memory an algorithm requires.
Here's a breakdown of what Big O notation means:
- Upper Bound: Big O provides an upper limit on the time (or space) required by an algorithm in the worst-case scenario. It's important to note that it doesn't describe the exact performance but rather the order of growth of the time or space requirements.
- Asymptotic Analysis: Big O is part of asymptotic analysis, which is about the behavior of algorithms as the input size approaches infinity. It helps in understanding the efficiency of algorithms in the long run, without getting bogged down by hardware or implementation-specific details.
-
Rate of Growth: Different algorithms may have
different rates of growth in terms of their time or space
requirements.
- O(1): Constant time. The algorithm's performance is unaffected by the size of the input data.
- O(log n): Logarithmic time. The algorithm's performance grows logarithmically with the input size. An example is binary search.
- O(n): Linear time. The performance grows linearly and in direct proportion to the size of the input data.
- O(n log n): A combination of linear and logarithmic growth, common in efficient sorting algorithms like mergesort.
- O(n^2): Quadratic time. The performance is proportional to the square of the input size. Often seen in algorithms with nested iterations over the data set.
- O(2^n) and O(n!): Exponential and factorial time, respectively. These represent algorithms with very rapid growth rates and are generally impractical for large inputs.
- Not an Exact Measurement: Big O doesn't give a specific number of operations; it's more about the trend of complexity as the input size increases. It helps in comparing the efficiency of different algorithms and understanding their behavior in a scalable manner.
In summary, Big O notation is a fundamental concept in computer science for analyzing and communicating the efficiency of algorithms. It's crucial for understanding how algorithms will perform, especially with large inputs, and is a key part of algorithm design and optimization.
- Performance Testing: This involves assessing various performance aspects of a website or application in different browsers. Key metrics include page load time, response time, and rendering speed. Tools like Google Lighthouse, WebPageTest, and browser-specific performance tools (like Chrome DevTools) are used for this purpose.
- Cross-Browser Testing: Since web applications can behave differently across browsers due to variations in rendering engines and support for web standards, it's important to test the performance across multiple browsers (like Chrome, Firefox, Safari, and Edge) to ensure consistent user experience.
- Responsive and Mobile Performance: Testing how a website performs on different devices, especially mobile devices, is crucial. This includes assessing loading times, interface responsiveness, and touch interactions in various screen sizes and orientations.
- JavaScript and CSS Performance: JavaScript and CSS can significantly affect web performance. Testing involves ensuring that scripts and styles are optimized, do not block rendering, and do not cause excessive reflows and repaints.
- Network Conditions and Load Testing: Simulating various network conditions (like slow 3G, 4G) helps understand how network speed impacts performance. Load testing, which involves simulating high traffic to test how the site performs under stress, is also crucial.
- Resource Optimization: This includes testing for efficient use of resources like images, fonts, and third-party scripts. Techniques like image optimization, minification of CSS and JavaScript, and efficient use of CDNs are evaluated.
- User Experience Metrics: Beyond technical metrics, testing also focuses on user-centric metrics like First Contentful Paint (FCP), Time to Interactive (TTI), and Cumulative Layout Shift (CLS), which are critical for understanding the perceived performance by the end-user.
- Memory Usage and Leaks: Testing for memory efficiency, particularly in single-page applications (SPAs), to ensure there are no memory leaks that degrade performance over time.
- Accessibility and SEO: Ensuring that performance optimizations do not negatively impact accessibility and search engine rankings is also a part of performance testing.
Learn more:
- The Last Algorithms Course You'll Need from Frontend Masters
6.9 — Building / Builds (aka, Web Bundlers)
In the context of software development and web development, the term "building" or "builds" refers to the process of converting source code files into standalone software artifacts that can be run on a computer or server. This is a crucial step in the development lifecycle, especially for a front-end engineer. Let's break down the concept:
Definition of Building / Builds:
- Building (Verb): The process of compiling, linking, and packaging source code into a usable or executable form. This includes compiling code, bundling resources, and performing tasks like minification and transpilation.
- Builds (Noun): The output or artifacts generated from the building process. These could be executable programs, libraries, web application bundles, etc.
Key Aspects of Building in Web Development:
- Compilation: Translating source code written in a high-level language (like JavaScript) into a form that can be executed by a browser or server. In web development, this might not be traditional compilation but could involve transpilation (converting source code from one language to another, like TypeScript to JavaScript).
- Bundling: Combining multiple files and assets (like JavaScript files, CSS files, and images) into a smaller number of files to reduce the number of HTTP requests required to load a web page.
- Minification and Optimization: Shrinking file size by removing unnecessary characters (like whitespace, comments) and optimizing code, which helps in reducing load times and improving performance.
- Transpiling: Converting modern JavaScript (ES6/ESNext) to a version compatible with older browsers. Tools like Babel are used for this purpose.
- Asset Processing: This can include processing CSS with tools like PostCSS, compiling SCSS or LESS to CSS, and optimizing images.
- Versioning and Caching: Assigning unique version numbers to build artifacts to manage caching on client browsers.
Importance in Web Development:
Building is essential in web development for optimizing the performance and compatibility of web applications. It ensures that the applications are efficient, scalable, and accessible across different browsers and devices. For front-end engineers, understanding and efficiently managing the build process is crucial for creating robust and high-performing web applications.
The building process would involve a series of steps to ensure that the final product delivered to the browser is optimized, efficient, and error-free.
Learn more:
- Vite from Frontend Masters
- Build & Testing Tools Learning Path from Frontend Masters
Tools
6.10 — CI/CD
CI/CD stands for Continuous Integration and Continuous Delivery or Continuous Deployment, which are key concepts in modern software development, particularly relevant to your work as a front-end engineer.
- Continuous Integration (CI): This is the practice of automating the integration of code changes from multiple contributors into a single software project. It's primarily aimed at reducing integration issues which can help you and your team to develop software more rapidly. In practice, CI means that whenever a developer commits changes to a part of the code, it is automatically tested against the current codebase to ensure that these changes don't break anything. This encourages developers to integrate more frequently, perhaps even daily, leading to better collaboration and software quality.
- Continuous Delivery (CD): This extends CI by automatically releasing the changes made to the codebase to a staging or production environment after the build stage. This ensures that you can release new changes to your customers quickly in a sustainable way. It's about automating further stages of the pipeline and ensuring that your code is always in a release-ready state.
- Continuous Deployment (another CD): This is a more advanced practice where every change that passes all stages of your production pipeline is released to your customers. There's no human intervention, and only a failed test will prevent a new change to be deployed to production.
CI/CD pipelines are typically realized through DevOps tools like Jenkins, GitLab CI/CD, CircleCI, Travis CI, and others. These tools automate the steps in your software delivery process, such as initiating automatic builds, running tests, and deploying to a production environment.
Implementing CI/CD can significantly improve the speed, efficiency, and quality of software development, especially in teams where multiple developers work on the same codebase. As a front-end engineer, you might interact with these processes mostly in the context of integrating and deploying your front-end code, ensuring that your contributions work seamlessly with the rest of the application and reach users rapidly and reliably.
Learn more:
- Enterprise UI Development: Testing & Code Quality (Building a CI Pipeline with Github Actions Section) from Frontend Masters
Tools:
6.11 — Content Management System (CMS)
Content Management Systems (CMS) are software tools designed to help users create, manage, and modify content on a website without the need for specialized technical knowledge. Essentially, they provide a user-friendly interface for handling the various elements of a website. Here's a breakdown of key aspects of CMS:
- User-Friendly Interface: CMS platforms typically offer a user-friendly interface, making it easy for people with little to no coding experience to create and manage website content.
- Content Creation and Management: Users can create, edit, and publish digital content such as text, images, and videos. This includes formatting content, inserting media, and managing how and when content is displayed.
- Templates and Design: Most CMSs offer a variety of pre-designed templates, allowing users to choose and customize the layout and design of their website without coding.
- Extensions and Plugins: Many CMSs support extensions or plugins, which add additional functionalities to the website, like SEO tools, social media integration, analytics, and more.
- User Roles and Permissions: A CMS allows the assignment of different roles and permissions to different users, enabling control over who can edit or publish content.
- SEO-Friendly Features: CMSs often include features that help optimize the website for search engines, such as customizable URLs, meta tags, and integration with analytics tools.
- Responsive Design: Modern CMSs ensure that the content is mobile-friendly and looks good on all devices.
- Security: CMSs provide security features to protect the website from unauthorized access and cyber threats.
- Scalability: A CMS can support a website's growth, allowing the addition of more pages or content without a significant overhaul of the site structure.
6.12 — Code Complexity
Code complexity tools are essential in software development, especially for languages like JavaScript, which is widely used in web development. These tools evaluate the complexity of your code to help maintain its readability, efficiency, and maintainability.
Code complexity is a measure of how complex or convoluted a piece of code is. It's often measured in terms of the number of lines of code or the number of branches in the code. The more complex the code, the more difficult it is to understand, debug, and maintain. Code complexity tools help in identifying such complex code and provide insights to improve it.
Code complexity tools typically measure the complexity of code using metrics like cyclomatic complexity, Halstead complexity, and maintainability index. These metrics are calculated based on factors like the number of lines of code, the number of branches, the number of operators and operands, and so on.
Code complexity tools are useful for front-end engineers to ensure that the code is readable, maintainable, and efficient. They can help in identifying complex code and provide insights to improve it. This is especially important in large codebases, where it can be difficult to keep track of code complexity.
6.13 — Code Coverage
Code coverage is a key metric in software testing that measures how much of a program's source code is executed during testing. It's crucial for identifying untested parts of the codebase and ensuring that critical functions are thoroughly tested. The main types of code coverage include Statement Coverage, Branch Coverage, Function Coverage, and Condition Coverage, each focusing on different aspects of the code like executable statements, control structure branches, function calls, and boolean sub-expressions.
In practice, tools specific to programming languages (like Istanbul for JavaScript) track which parts of the code are executed during tests and generate detailed reports. While high code coverage can indicate thorough testing, it's not a guarantee against bugs. It's essential to aim for a realistic coverage goal, prioritizing critical functionalities. Also, remember that some code aspects, particularly in front-end development, might be challenging to test comprehensively. Code coverage should be used as one of several metrics to assess the overall quality of software.
Learn more:
- Enterprise UI Development: Testing & Code Quality (Code Coverage Section) from Frontend Masters
6.14 — Code Formatter
Code formatters, like Prettier, are tools used in software development to automatically format code in a consistent style. This is particularly important in teams where different developers might have varying coding styles, making the codebase difficult to read and maintain. Prettier is one of the most popular code formatters in the web development world, especially among front-end developers.
Key Features of Prettier:
- Consistent Formatting: Prettier enforces a consistent code style across your entire codebase. It doesn't only check for errors but actually rewrites your code to follow predefined formatting guidelines.
- Language Support: While it's widely used in JavaScript, HTML, and CSS, Prettier also supports a variety of other languages and frameworks, making it versatile.
- Integration with Development Tools: Prettier can be integrated with popular code editors and version control systems, allowing for automatic formatting on save or before commits.
- Customizable Options: While Prettier aims to minimize configuration, it does offer options to customize certain formatting rules to align with personal or team preferences.
- Ease of Use: Prettier is designed to be easy to set up and use, often requiring just a simple command to install and another to run it across your codebase.
How Prettier Works:
- When you run Prettier, it parses your code into an abstract syntax tree (AST). This AST represents the structure of your code but not its formatting.
- Prettier then prints this AST back into a formatted code, following its set of rules and ignoring the original styling.
- This process ensures that the logical structure of your code remains unchanged, but the visual presentation is standardized.
Importance in Web Development:
- Improves Readability: For a front-end engineer, readability of code is crucial. Prettier makes it easier for you and your team to understand and navigate the codebase.
- Saves Time: It automates the styling of code, saving developers from spending time on formatting and focusing more on logic and problem-solving.
- Reduces Merge Conflicts: Consistent code style reduces the chances of merge conflicts in a team environment, especially conflicts arising due to different formatting styles.
6.15 — CSS in JS
CSS in JS is a styling technique used in modern web development, especially with JavaScript-based UI frameworks and libraries. It involves writing CSS styles directly within JavaScript code, offering several benefits for UI component-based architectures.
Advantages:
- Local Scoping: Styles are scoped locally to components, avoiding global CSS conflicts.
- Dynamic Styling: Easy to create styles that change based on component state or props.
- JavaScript Power: Leverage JavaScript features for styling, like variables, functions, and conditions.
- Maintenance: Keeping styles close to their components improves maintainability in large codebases.
Considerations:
- Performance: JavaScript-based styling can impact performance in some scenarios.
- Complexity: Adds complexity, particularly for those not well-versed in JavaScript.
- Server-Side Rendering: Some CSS-in-JS solutions can complicate server-side rendering setups.
CSS in JS aligns styling practices with modern JavaScript and component-based frameworks, offering encapsulated and scalable styling solutions.
Tools:
6.16 — CSS Animations
CSS animations are a powerful tool in web development for creating engaging and interactive user interfaces. They allow you to animate HTML elements and CSS properties, bringing your web pages to life. CSS animations are particularly useful for creating state-based animations like hover effects and transitions.
CSS Animations overview:
- Simplicity and Performance: Easier to implement for simple animations and more efficient for basic transitions.
-
Syntax: Defined using
@keyframesand theanimationproperty in CSS. - Control: Offers less control, ideal for simple, state-based animations like hover effects and transitions.
- Limitations: Not suitable for complex or interactive animations based on user input.
Learn more:
- Using CSS animations on MDN
- CSS Animations and Transitions from Frontend Masters
Tools:
6.17 — CSS Frameworks
A general CSS framework is a pre-prepared library that is meant to be used as a starting point for the design and layout of websites. These frameworks offer a collection of CSS stylesheets that handle a variety of common web design elements and challenges, such as grid layouts, typography, buttons, forms, and responsive design. The idea is to provide a standard way to build websites quickly without having to write CSS from scratch.
-
Predefined Classes: They come with a set of predefined classes for styling elements. This means you can apply a consistent look and feel across your website by simply adding these classes to your HTML elements.
-
Responsive Design: Most modern CSS frameworks are responsive, meaning they are designed to work on a variety of devices and screen sizes. They often include a grid system that adapts to different screen sizes, making it easier to create a layout that looks good on both desktops and mobile devices.
-
Cross-browser Compatibility: These frameworks handle a lot of the cross-browser compatibility issues, ensuring that your website looks consistent across different web browsers.
-
Customization: Many CSS frameworks can be customized to suit the specific needs of a project. This can include changing the color scheme, fonts, or other design elements.
-
Components and Utilities: They often include a range of components (like modals, dropdowns, and tabs) and utilities (like margin and padding helpers, visibility classes) that can be used to enhance the functionality and appearance of a site.
Some popular general CSS frameworks include Bootstrap and Bulma. These frameworks are widely used due to their ease of use, extensive documentation, and large community support. They are particularly useful for developers who need to prototype a design quickly or who do not want to deal with the intricacies of pure CSS for common layout and styling tasks.
Tools:
6.18 — CSS Resets
When you're building web pages, you'll notice that different browsers have their own default styles for various HTML elements. These default styles can cause inconsistencies in how your web pages look across different browsers. This is where CSS resets come in handy.
CSS resets ensure consistency across different browsers by removing default styles that browsers apply to HTML elements. This leads to more control over styling and simplifies cross-browser compatibility.
Purpose of CSS Resets:
- Consistency Across Browsers: Resets help achieve a uniform look across various browsers.
- Control Over Styling: Resets provide a clean slate for custom styles, ensuring they behave as expected.
- Simplifying Cross-Browser Compatibility: Resets reduce the quirks that arise from browser default style clashes.
Considerations:
- Resets can sometimes be overkill for smaller projects.
- Understand what each reset rule does to avoid removing needed styles.
- Modern frameworks may include their own reset or normalization styles.
CSS resets are useful for ensuring consistency and control over styling across different browsers. However, they can be overkill for smaller projects and may not be necessary if you're using a modern CSS framework.
Tools:
6.19 — Data API Testing
Data API testing in the context of websites and web applications involves verifying that the APIs used for transferring data between the server and the client (such as a web browser) are functioning correctly. As a front-end engineer, it's crucial to understand the role of APIs in web development.
Here's an overview of what data API testing typically involves:
- Understanding the API Specifications: Know the endpoints, request methods, expected request formats, and response data structure.
- Testing for Functionality: Ensuring the API performs as expected, including correct responses to data retrieval, creation, updating, and deletion requests.
- Validation of Data: Checking the correctness, integrity, and format of the data returned by the API.
- Testing for Reliability and Performance: Assessing how the API behaves under different conditions, such as high traffic or large data payloads.
- Security Testing: Testing for vulnerabilities and ensuring proper authentication and authorization.
- Error Handling: Testing for appropriate error messages and codes in response to invalid requests or internal issues.
- Automation of Tests: Using tools for efficient testing and integrating them into the CI/CD pipeline.
- Documentation and Compliance: Ensuring clarity and accuracy in API documentation and compliance with standards and regulations.
- Testing Across Different Devices and Browsers: Ensuring compatibility of APIs across various environments.
In your role, you might focus more on the integration of APIs with the front-end code and the user interface. However, understanding the backend perspective can enhance collaboration and contribute to the overall quality of the web application.
Tools:
6.20 — Data Structures
Data structures are a fundamental concept in computer science and programming, playing a crucial role in organizing, managing, and storing data efficiently. They enable the efficient execution of operations on data and are essential for designing efficient algorithms. Understanding the types and uses of different data structures is important for any programmer, including a front-end engineer like yourself, as they impact how quickly and easily you can manipulate the data your applications handle.
Here are some common data structures:
- Arrays: Collections of elements, each identified by an index or a key. Great for quick access to an element if you know the index.
- Linked Lists: A sequence of elements, where each element points to the next one. Ideal for dynamic element addition or removal.
- Stacks: Collections that follow the Last-In-First-Out (LIFO) principle. Useful for undo mechanisms, parsing expressions, and more.
- Queues: Collections that follow the First-In-First-Out (FIFO) principle. Used in scenarios like printer spooling and task scheduling.
- Trees: Hierarchical structures with a root value and subtrees of children with a parent node, used in organizing data and making search operations efficient.
- Graphs: Collections of nodes (or vertices) and edges connecting them, representing networks like social connections or map paths.
- Hash Tables: Used to store key-value pairs, offering extremely fast search operations.
- Sets: Collections of unique elements, useful for ensuring no duplicates and performing operations like unions and intersections.
As a front-end engineer, you might use these data structures primarily in JavaScript. For instance, arrays and objects (a form of hash table) are commonly used in web development for storing and manipulating data for display or processing. Understanding these structures can help you optimize your code for performance and readability.
Learn more:
- The Last Algorithms Course You'll Need from Frontend Masters
6.21 — Declarative Programming
Declarative programming is a style of building the structure and elements of computer programs that expresses the logic of a computation without describing its control flow. It contrasts with imperative programming, which focuses on explicitly describing how to achieve an operation. Here are some key aspects of declarative programming:
- Describing What, Not How: In declarative programming, you specify what the program should accomplish, rather than detailing the steps to achieve it. The 'how' (specific operations, control flow) is abstracted away, letting the underlying system (like a database or a rendering engine) determine the best way to execute the instructions.
- High-Level Abstraction: Declarative programming often operates at a higher level of abstraction than imperative programming, making it more about expressing logic than managing state changes and control flow. This can lead to more concise, readable code.
-
Examples of Declarative Languages:
- SQL (Structured Query Language): Used for managing and retrieving information from databases, where you describe what data you want or how data should be transformed, not how to perform these operations.
- HTML (Hypertext Markup Language): Used for web development, where you describe the structure and content of a webpage, not how to display it.
- Functional Programming Languages: Such as Haskell or certain usages of JavaScript, where functions are used to describe relationships and transformations of data.
-
Advantages:
- Ease of Understanding: Since the code describes the desired outcome, it can be more readable and understandable.
- Less Prone to Errors: Declarative code often has fewer side effects and states to manage, which can lead to fewer bugs.
- Better Abstraction: Allows for focusing on what the program should achieve, leaving the low-level operations to the system or language's runtime.
- Use in Front-End Development: In your field as a front-end engineer, you might encounter declarative programming in frameworks and libraries that abstract the direct DOM manipulation. For example, ReactJS allows you to declare user interfaces in terms of components and their states, while the library takes care of rendering and updating the DOM.
In summary, declarative programming is about defining the logic of a computation without getting into the details of its implementation, focusing on the 'what' rather than the 'how'. This approach can lead to more intuitive and maintainable code.
6.22 — Design Systems
Design systems serve as a foundational framework in UI/UX design, acting as a cohesive set of guidelines that fuse an organization's design principles and elements. This comprehensive approach not only ensures brand consistency across products and services but also streamlines the design process, enhancing efficiency and collaboration.
Google's Material Design is a prime example, offering an adaptable system of guidelines, components, and tools that uphold the best practices of user interface design. It's renowned for its usage in a multitude of Google applications, significantly influencing the visual and interactive landscape of digital interfaces.
Another notable system is Apple's Human Interface Guidelines, which emphasize intuitive design and seamless user experience, pivotal in shaping the iOS ecosystem. Similarly, IBM's Carbon Design System demonstrates how a design system can be effectively employed in enterprise environments, marrying aesthetics with functionality.
Core components of these systems typically include:
- Visual Style: Defined by color schemes, typography, iconography, etc., shaping the product's aesthetic identity. For instance, Material Design uses bold colors and edge-to-edge imagery for visual impact.
- Component Specifications: Reusable elements like buttons and sliders, detailed in systems like Material Design to ensure visual and functional uniformity.
- Layout and Grid Systems: Facilitating structured and responsive design, as seen in Material Design's grid system.
- Interaction and Motion: Encompassing user interactions and responsive animations, vital for a natural user experience.
- Guidelines and Best Practices: Covering accessibility, usability, and platform-specific design considerations.
Design systems extend beyond mere aesthetics; they are pivotal in ensuring accessibility and inclusivity, crucial in today's diverse user landscape. While beneficial, implementing these systems can pose challenges, such as maintaining consistency with evolving trends and achieving widespread adoption within an organization.
The future of design systems may see greater integration of advanced technologies like AI, further automating and optimizing design consistency checks. Embracing such advancements, developers and designers can continue to craft cohesive, user-friendly, and aesthetically pleasing applications, ensuring a unified brand identity and an enhanced user experience.
Learn more:
- Design Systems with React & Storybook from Frontend Masters
- Design for Developers from Frontend Masters
- Design System Road Map
6.23 — Device Testing
Device testing, particularly in the context of front-end web development, is a critical process to ensure that a website or web application functions correctly across different devices. As a front-end engineer, you're likely familiar with the challenges that come with creating a seamless user experience on a variety of devices, such as smartphones, tablets, and desktops, each with different screen sizes, resolutions, and operating systems.
The core objective of device testing is to verify that your application is responsive, meaning it adapts its layout and functionality to suit the device it's being viewed on. This includes checking that elements like navigation menus, forms, and media content scale and function properly on different screen sizes. It's not just about the layout; it's also about ensuring that the website performs well on different devices, with quick load times and smooth interactions.
Here are some key aspects to consider when conducting device testing:
- Responsive Design Verification: Ensure that your site's layout, images, and CSS work as expected on different screen sizes and resolutions. This is crucial because what looks good on a desktop might be unusable on a mobile device.
- Touchscreen Interactions: Test touchscreen functionalities on smartphones and tablets. This includes checking button sizes for touch accuracy, ensuring swiping gestures work correctly, and verifying that interactive elements like dropdowns and sliders are touch-friendly.
- Performance Testing: Monitor how your site performs on different devices. This includes load times, smoothness of animations, and responsiveness to user interactions. Performance can vary significantly between older and newer devices.
- Feature Compatibility: Ensure that all features of your site work on different devices. This includes testing forms, login/logout functionalities, and any dynamic content or features specific to your site.
- Network Conditions: Test how your site performs under various network conditions, as users might access your site on anything from high-speed Wi-Fi to slower mobile data connections.
- Battery Usage: Pay attention to how your site affects battery life on mobile devices, especially if it's rich in graphics or requires heavy processing.
- Accessibility Testing: Ensure that your site is accessible to all users, including those with disabilities. This includes testing with screen readers and ensuring that the site is navigable without relying on visual cues alone.
- Real User Environments: Test in conditions similar to your users' environments. This includes different lighting conditions, use while moving, and interaction with the site amidst distractions.
Using real devices for testing gives you a more accurate understanding of the user experience and can uncover issues that might not be apparent in emulators or simulators. It's a vital part of the development process, especially in a world with a vast array of devices in use.
Tools:
6.24 — Development Servers
Development servers, also known as dev servers or development web servers, are software tools or components used in the process of developing and testing web applications, particularly on the frontend side. Their primary purpose is to serve web application files during the development phase, making it easier for developers to work on their code, see changes in real-time, and test their applications before deploying them to a production environment.
Here's an explanation of development servers:
- Serving Files: Development servers host and serve the various files that make up a web application, including HTML, CSS, JavaScript, images, and other assets. This allows developers to access their web application locally via a URL (e.g., http://localhost:3000).
- Live Reloading: Many development servers offer a feature called "live reloading" or "hot module replacement (HMR)." Live reloading automatically refreshes the web page whenever a file is modified, ensuring that developers can immediately see the impact of their changes without manually refreshing the browser.
- Local Development Environment: Development servers provide a controlled local environment for frontend development. This environment mimics some aspects of a production server, such as serving files over HTTP, but is tailored for development purposes. It may also include features like error reporting and debugging tools.
Overall, development servers play a crucial role in the frontend development workflow by providing a convenient and efficient way to develop, test, and debug before deploying to a production server.
Tools:
6.25 — Device Testing Using Emulation
Device testing using emulation involves simulating different devices within your development environment. This means you can test how your website or application behaves on various devices, like smartphones, tablets, and desktops, without needing the physical devices themselves.
- Why it's important: As you know, users access web content on a diverse range of devices with different screen sizes, resolutions, and operating systems. Emulation allows you to ensure that your application provides a consistent and responsive user experience across all these devices. It's about making sure that your layout, interactive elements, and overall functionality work seamlessly, no matter where or how they're accessed.
- How it's done: Most modern browsers, like Chrome and Firefox, have built-in developer tools for device emulation. These tools allow you to simulate different screen sizes, resolutions, and even device-specific characteristics like touchscreens. For instance, in Chrome DevTools, you can choose from a range of preset devices or define custom dimensions to test your layout's responsiveness.
- Limitations: While emulation is incredibly helpful, it's not a complete replacement for testing on actual devices. Emulators can't perfectly replicate hardware-specific features or the exact rendering behavior of different browsers on different devices. So, it's always a good idea to complement emulation with real device testing, especially for critical projects.
- Best Practices: Start by testing on a few key devices that represent your user base. Use emulation to quickly iterate and fix layout issues. Regularly update the list of devices you emulate to reflect the latest market trends. And remember, always balance emulation with real-device testing for the most accurate results.
6.26 — DOM Scripting/Manipulation
DOM scripting involves interacting with and manipulating the DOM, which is the programming interface provided by browsers that represents an HTML page as a tree of objects.
Here's a breakdown of the key aspects of DOM scripting:
- DOM Structure: The DOM represents a web page's structure as a tree of objects, where each node is an HTML element. This tree-like structure allows JavaScript to access and manipulate elements on the web page.
- Manipulating the DOM: JavaScript can be used to change the document structure, style, and content. This includes tasks like adding, removing, or modifying HTML elements and attributes, changing styles, and responding to user actions.
- Events: DOM scripting often involves handling events like clicks, mouse movements, keyboard presses, etc. JavaScript can listen for these events on elements and execute code in response, enabling interactive web pages.
-
Accessing Elements: JavaScript can access
elements in the DOM using methods like
getElementById(),getElementsByClassName(),getElementsByTagName(), or more modern methods likequerySelector()andquerySelectorAll(). - Modifying Elements: Once an element is accessed, you can modify its properties. For example, you can change the text content of a paragraph, update the src attribute of an image, or alter the style of an element to change its appearance.
- Creating and Removing Elements: You can dynamically create new elements using JavaScript and add them to the DOM, or remove existing elements. This is useful for dynamic content updates without needing to reload the page.
- Asynchronous Operations and the DOM: Modern web applications often interact with servers. Techniques like AJAX (Asynchronous JavaScript and XML) and APIs like Fetch allow you to perform server requests and update the DOM with the returned data without reloading the page.
Tools:
6.27 — Front-end Web Development Frameworks & Libraries
Front-end web development frameworks and libraries are essential tools in modern web development. They provide a structured and standardized approach to building client side rendered web applications. These frameworks and libraries offer a suite of features that streamline the development process, enhance productivity, and simplify complex tasks. Their versatility in handling client-side components makes them essential for efficient and scalable web application development.
Key Frameworks and Libraries:
- Angular - Supported by Google, Angular is a robust framework known for its advanced features such as two-way data binding and dependency injection. It is particularly suited for complex, large-scale web applications.
- Vue - Vue is acclaimed for its straightforward approach and easy integration. This progressive framework is flexible, making it an excellent choice for both small projects and advanced single-page applications.
- React - Created by Facebook, React is a versatile library known for its component-based architecture. It allows developers to create reusable UI components and manage data efficiently, making it a popular choice in the industry.
- Svelte - Svelte stands out with its innovative compilation strategy, moving much of the workload to compile time. This results in faster web applications with less code, thus boosting performance.
- SolidJS - As a relatively new addition, SolidJS focuses on fine-grained reactivity and efficient direct DOM updates. It offers a streamlined and fast solution for developing high-performance web applications.
Learn more:
- All Svelte Courses from Frontend Masters
- Reactivity with SolidJS from Frontend Masters
- React Learning Path from Frontend Masters
- Vue.js Learning Path from Frontend Masters
- Angular Learning Path from Frontend Masters
6.28 — Full Stack Web Development Frameworks
Full-stack web development frameworks are revolutionizing the field of web development, seamlessly integrating front-end and back-end functionalities. These tools offer a holistic approach to building web applications, featuring comprehensive toolsets that enhance efficiency, boost productivity, and simplify complex coding tasks. Their capability to handle both client-side and server-side operations makes them indispensable for creating scalable and robust web applications, while maintaining a unified codebase conducive to collaborative development.
Here are some prominent full-stack web development frameworks known for their advanced features and user-friendly design:
- Next.js - A React framework ideal for building server-side rendering and static web applications, offering optimized performance and streamlined development process.
- Nuxt.js - A Vue.js framework that excels in creating versatile, server-side rendered applications, known for its simplicity and flexibility.
- Svelte Kit - A Svelte-based framework designed for developing highly efficient web applications, prioritizing speed and ease of use.
- SolidStart - A SolidJS framework focusing on exceptional performance and an enhanced developer experience, streamlining the web development process.
- Qwik - A groundbreaking framework for constructing ultra-fast web applications with minimal loading times, setting a new standard in web performance.
- Astro - A cutting-edge web framework for building fast, content-focused websites. It uniquely allows the use of multiple UI frameworks like React, Vue, or Svelte, rendering them into static HTML for enhanced page speed and user experience.
Learn more:
- Introduction to Next.js 13+, v3 from Frontend Masters
- Astro for Fast Website Development from Frontend Masters
- Qwik for Instant-Loading Websites & Apps from Frontend Masters
- Nuxt 3 Fundamentals from Frontend Masters
- Fullstack Svelte with SvelteKit from Frontend Masters
6.29 — Functional Programming (FP)
Functional programming is a programming paradigm that treats computation as the evaluation of mathematical functions and avoids changing-state and mutable data. As a front-end engineer, you're likely familiar with JavaScript, which, while not a purely functional language, supports functional programming concepts.
In functional programming, functions are first-class citizens, meaning they can be assigned to variables, passed as arguments to other functions, and returned from other functions, just like any other data type. This allows for higher-order functions, where functions operate on other functions.
One key principle is immutability. Unlike in imperative programming where you modify data, in functional programming, you create new data structures instead of changing existing ones. This makes your programs easier to reason about, debug, and test, as there are fewer unexpected side effects from shared mutable state.
Functional programming also emphasizes pure functions. A pure function is one where the output value is determined solely by its input values, without observable side effects, like modifying a global object or changing a value outside its scope. This predictability makes code easier to understand and less prone to bugs.
A canonical example of functional programming in the context of front-end development, particularly using JavaScript, is the use of array methods like .map(), .filter(), and .reduce(). These methods are perfect examples of functional programming concepts because they treat functions as first-class citizens and encourage immutability and pure functions.
Here's a simple example:
Suppose you have an array of user objects and you want to perform a series of operations: filter out users who are inactive, transform the remaining user objects to strings containing their names, and finally concatenate these names into a single string.
const users = [
{ name: "Alice", active: true },
{ name: "Bob", active: false },
{ name: "Charlie", active: true },
{ name: "David", active: true }
];
const activeUsersString = users
.filter(user => user.active) // Filter out inactive users
.map(user => user.name) // Transform to an array of names
.join(', '); // Concatenate into a single string
console.log(activeUsersString); // Outputs: "Alice, Charlie, David"In this example:
- .filter(): This is a pure function that doesn't change the original array but returns a new array based on the provided condition (active users in this case).
- .map(): This also returns a new array and does not modify the original array. It transforms each element (user object) into a new form (user's name).
- .join(): This method is used to concatenate all elements of the array into a single string, separated by commas in this case.
Each of these methods returns a new value without mutating the original data, embodying the principles of immutability and pure functions. This approach makes the code more readable, maintainable, and less prone to side effects, which are crucial benefits of functional programming.
Learn more:
- Functional Programming Jargon 📕
- Functional-Light-JS 📕
- Mostly adequate guide to FP (in javascript) 📕
- Functional JavaScript Learning Path from Frontend Masters
6.30 — Functional / End to End Testing
End-to-End (E2E) testing and Functional testing are two important approaches in software testing, each serving a distinct purpose in ensuring the quality and reliability of software applications. While they share some similarities, they focus on different aspects of the software.
End-to-End (E2E) Testing:
- Purpose: E2E testing is designed to test the flow of an application from start to finish. It aims to replicate real user scenarios, ensuring the system behaves as intended in a fully integrated environment.
- Scope: Covers the entire application and its integration with external interfaces and systems. It checks the flow across multiple layers of the application, from front-end to back-end, databases, and network.
- Process: Involves creating test scenarios that cover all the possible user paths and interactions with the application.
- Automation: E2E tests can be automated with tools like Selenium, Cypress, or TestCafe.
- Environment: Conducted in an environment that closely mirrors the production environment for realistic testing conditions.
Functional Testing:
- Purpose: Focuses on testing the application against its functional requirements or specifications. Checks if the application behaves as expected and meets all the specified requirements.
- Scope: More focused on individual functions or features of an application, testing them in isolation.
- Process: Test cases are derived from the functional requirements, testing each function by feeding it input and examining the output.
- Types: Includes various types like Unit Testing, Integration Testing, System Testing, etc.
- Automation and Manual Testing: A combination of automated and manual testing is used, depending on the stage and focus of the testing.
In summary, E2E testing is about testing the application's workflow from beginning to end in an environment that simulates real-world use. Functional testing, on the other hand, focuses on testing specific functions or features of an application against defined requirements. Both are crucial for different reasons: E2E ensures the overall, integrated functioning of the application, while functional testing ensures that each part of the application works as expected.
Tools:
Learn more:
- Testing Web Apps with Cypress from Frontend Masters
- Enterprise UI Development: Testing & Code Quality from Frontend Masters
- Web App Testing & Tools from Frontend Masters
6.31 — GraphQL
GraphQL is a query language for APIs and a runtime for executing those queries with your existing data. It's different from the traditional REST API approach. In REST, you usually have multiple endpoints for different data requests, but GraphQL has just one endpoint. This makes data retrieval more efficient and flexible.
With GraphQL, you can ask for exactly what you need, no more and no less. This means you avoid the problem of over-fetching or under-fetching data that you often encounter with REST APIs. For example, if you need a user's name and email, you can specifically ask for just those in a single query, rather than retrieving the entire user object as you might with a REST API.
Another key feature is its strong type system. You define types for your data, and these types ensure that your queries and mutations (operations to change data) are valid. This is really helpful for front-end development, especially when you're working with dynamic data. It ensures that the data you get matches what you expect, reducing bugs and simplifying data handling.
GraphQL also fosters a more collaborative environment between front-end and back-end developers. It provides a clear structure of the data available, which both sides can work with. Tools like GraphiQL (an in-browser IDE for exploring GraphQL) allow you to easily test and structure your queries.
However, it's not all smooth sailing. There's a learning curve to understanding how to structure queries and mutations. You also need to manage caching and state differently from REST. But overall, the precise data fetching and reduced boilerplate code make it a popular choice, especially in complex applications where you need more control over data retrieval.
Learn more:
- GraphQL
- Server-Side GraphQL in Node.js from Frontend Masters
- Client-Side GraphQL in React from Frontend Masters
- How to GraphQL
Tools:
6.32 — Headless Content Management System (Headless CMS)
A Headless Content Management System (Headless CMS) is a type of content management system (CMS) that separates the "body" (i.e., the content storage and management) from the "head" (i.e., the presentation layer where this content is displayed). This is different from traditional CMS platforms like WordPress or Joomla, which typically intertwine content management with content presentation in a single application.
Here are the key aspects of a Headless CMS:
- Content Management and Delivery: A Headless CMS allows you to manage and store content, but unlike traditional CMS, it does not dictate how or where the content is displayed. This content is made accessible via an API (usually a RESTful or GraphQL API).
- API-Driven Approach: Because the content is delivered via APIs, it can be displayed on any device or channel capable of making API calls. This makes a Headless CMS extremely flexible and suitable for modern web development, where content needs to be displayed across various platforms like websites, mobile apps, smart devices, etc.
- Front-End Freedom: Developers have the freedom to use any front-end tool or technology they prefer. This is particularly beneficial for front-end engineers like you, as it allows the use of modern JavaScript frameworks and libraries (such as SolidJS, React, Angular, etc.) to fetch and display content.
- Omnichannel Content Delivery: A Headless CMS can serve content to multiple channels simultaneously. This is increasingly important in a multi-device, multi-channel digital landscape.
- Enhanced Performance and Flexibility: Since the presentation layer is decoupled from the content management, websites and apps can be more performant. Developers can optimize the front end separately without worrying about the backend CMS architecture.
- Scalability and Security: A Headless CMS can be more scalable and secure, as it allows developers to implement robust security measures on the front end and manage scaling without being constrained by the CMS's backend limitations.
In summary, a Headless CMS offers greater flexibility, improved performance, and an API-driven approach to content management, making it an ideal choice for modern web development projects where content needs to be displayed across various platforms and devices.
Tools:
6.33 — HTML Email Development
HTML email development involves creating emails that are formatted and styled using HTML (HyperText Markup Language) and CSS (Cascading Style Sheets). This is similar to web development, but with some unique challenges and considerations. Here are the key aspects:
- Basic Structure: HTML emails are structured like basic HTML web pages. They include the DOCTYPE declaration, a head section (for styles), and a body section (for content). However, the structure is simpler compared to modern web pages.
- Inline CSS: CSS is used for styling, but unlike web development, most of the CSS should be inline. This is because many email clients do not support external or even internal (within the head tag) stylesheets.
- Table-Based Layouts: While modern web development favors CSS Flexbox and Grid for layouts, HTML emails often rely on tables for structuring content. This is because tables provide more consistent rendering across different email clients.
- Compatibility and Testing: Different email clients (like Outlook, Gmail, Apple Mail) render HTML emails differently. This necessitates extensive testing to ensure compatibility. Tools like Litmus or Email on Acid can be used for testing across various clients.
- Responsive Design: Like web development, HTML emails need to be responsive. This is often achieved using media queries and fluid table layouts. However, some email clients have limited support for media queries.
- Images and Multimedia: The use of images in HTML emails must be carefully considered. Many email clients block images by default, so important information should not be conveyed through images alone. Alt text and fallbacks are important.
- Simpler is Better: Due to the wide range of email clients and their varying levels of support for HTML/CSS, simpler designs often lead to more consistent results.
- Avoid JavaScript: JavaScript is generally not supported in HTML emails for security reasons. All interactivity needs to be handled with pure HTML/CSS.
- CAN-SPAM Compliance: HTML emails, especially for marketing, must comply with laws like the CAN-SPAM Act. This includes having a clear subject line, a valid physical address, and an easy way to unsubscribe.
- Email Service Providers (ESP): ESPs like Mailchimp or SendGrid offer tools to design, send, and manage HTML emails. They also provide templates and handle things like email delivery and analytics.
As a front-end engineer, you'll find that many principles of web development apply to HTML email development, but with a greater emphasis on compatibility and simplicity due to the fragmented nature of email client support.
Learn more:
- HTML Email Development, v2 from Frontend Masters
6.34 — Imperative Programming
Imperative programming is a programming paradigm that uses statements to change a program's state. It's based on the concept of giving the computer a sequence of commands, which it executes in order. This approach is akin to how you might give someone a series of steps to perform a task, like a recipe. In imperative programming, you're essentially telling the computer "how" to do something.
Key characteristics of imperative programming include:
- Sequence of Commands: Programs are written as a series of instructions. Each instruction is executed in the order it's written, moving from one step to the next.
- State Change: The program's state is changed through variables and data structures. As the instructions are executed, these variables and data structures are modified, reflecting the changing state of the program.
- Control Structures: Imperative programming uses control structures like loops (for, while) and conditionals (if, else) to control the flow of execution. These structures dictate when and how certain parts of the code are executed based on certain conditions or repetitions.
- Procedural Approach: Imperative programming often involves a procedural method, where tasks are encapsulated into functions or procedures. These procedures can be called at different points in the program, allowing for code reuse and better organization.
In the field of front-end engineering, we often use imperative programming principles when working with JavaScript. For instance, when manipulating the DOM or handling events, you're giving explicit instructions on how to modify the webpage's state or respond to user interactions.
6.35 — Interaction Design
Interaction Design (IxD) is a field focused on designing interactive digital products, environments, systems, and services. It's about shaping digital things for people's use, balancing technical functionality with visual elements to create a system that is not only operational but also usable and adaptable to changing user needs.
Key Principles of Interaction Design
- Goal-Driven Design: IxD aims to design products that fulfill both the goals of the user and the objectives of the business.
- Usability: The system should be easy to use, with a focus on simplicity and intuitiveness.
- User Feedback and Interaction: Interaction design heavily relies on providing clear feedback to user actions.
- Affordances and Signifiers: These are design elements that indicate what action is possible and how to perform it.
- Consistency: Keeping interactions consistent across the system helps users learn and understand the functionality more quickly.
Importance in Digital Products
- Improving User Experience: Good interaction design enhances the user experience.
- Facilitating User Tasks: It helps users achieve their goals efficiently.
- Driving User Engagement: Engaging and intuitive interfaces can increase user satisfaction.
Processes in Interaction Design
- Research and Understanding Users: Gathering data about user needs and behaviors.
- Designing Interactions: Creating wireframes, prototypes, and high-fidelity designs.
- Testing and Iteration: Continuously testing with real users and iterating based on feedback.
Tools and Technologies
- Prototyping Tools: Software like Figma for creating interactive prototypes.
- User Research: Tools for surveys, analytics, and user testing to gather insights.
Interaction design is not just about aesthetics; it's about creating functional, efficient, and enjoyable digital experiences. As a front-end engineer, integrating IxD principles into your work with HTML, CSS, JavaScript, and SolidJS can significantly enhance the quality and user-friendliness of the websites you develop. This alignment of technical skills with user-centric design is key to successful front-end development.
6.36 — JAM stack
The "JAMstack" is a modern web development architecture that stands for JavaScript, APIs, and Markup. It's a design philosophy aimed at creating fast, secure, and scalable websites and applications. Here's a breakdown of its components and why it's significant in web development:
Components of JAMstack
- JavaScript: The dynamic programming language used for client-side functionality, interacting with APIs for data and managing web app logic.
- APIs: Application Programming Interfaces for server-side operations, either custom-built or from third-party services.
- Markup: Static content served to the client, often prebuilt with site generators and served via a CDN.
Advantages of JAMstack
- Performance: Faster load times due to pre-generated content served through a CDN.
- Security: Fewer security vulnerabilities with server-side processes abstracted into APIs.
- Scalability: Easier to handle traffic spikes with static files served across CDNs.
- Developer Experience: Developers can focus on front-end development without back-end constraints.
- Cost-Effective: Generally less expensive hosting compared to traditional server hosting.
Common Use Cases
- Static Sites: Blogs, documentation sites, and marketing websites.
- E-commerce Sites: Leveraging third-party services for functionality.
- Web Applications: Single-page applications that require dynamic client-side rendering.
The JAMstack represents a shift in how web applications are built, focusing on performance, security, and developer efficiency. It allows for building more robust, maintainable, and scalable web solutions by decoupling the front end from the back end and leveraging modern tools and services.
Learn more:
6.37 — JavaScript Performance
JavaScript performance refers to how efficiently and quickly JavaScript code runs in a web browser or other environment. The performance of JavaScript is crucial in web development, as it directly affects the user experience, especially for interactive and dynamic websites. Several factors influence JavaScript performance:
- Execution Speed: The time it takes for the JavaScript engine in a browser to execute the code. Modern JavaScript engines like V8 (used in Google Chrome) and SpiderMonkey (used in Firefox) use various optimization techniques like Just-In-Time (JIT) compilation to improve execution speed.
- DOM Manipulation: JavaScript often interacts with the Document Object Model (DOM) to update the web page. However, excessive or inefficient DOM manipulation can slow down performance, as each change can trigger reflow and repaint operations in the browser.
- Asynchronous Programming: JavaScript uses asynchronous programming, especially for operations like network requests. Efficient use of async patterns like callbacks, promises, and async/await can improve performance by not blocking the main thread.
- Memory Management: JavaScript is a garbage-collected language, meaning it automatically handles memory allocation and deallocation. Poor memory management (like creating unnecessary objects or not freeing up unused objects) can lead to memory leaks, impacting performance.
- Optimization Strategies: Minimizing and compressing JavaScript files, using efficient algorithms, avoiding global variables, and leveraging browser caching can improve performance.
- Browser-Specific Differences: Different browsers have different JavaScript engines, which means that JavaScript might perform differently across browsers. Developers need to test and optimize their code for cross-browser compatibility.
- Network Performance: For web applications, the size of JavaScript files and the number of requests made to the server can impact performance, as they affect the load time of a web page.
- Use of Web Workers: Web Workers allow running JavaScript in the background, on a separate thread from the main execution thread, which can be used to perform heavy tasks without interrupting the user interface.
Improving JavaScript performance involves profiling and benchmarking the code to identify bottlenecks, and then applying best practices and optimization techniques to address these issues. As a front-end engineer, you'd be familiar with many of these aspects, and tools like Google Chrome's DevTools can be invaluable for analyzing and improving JavaScript performance.
Learn more:
- JavaScript performance optimization
- Blazingly Fast JavaScript from Frontend Masters
- JavaScript Performance from Frontend Masters
6.38 — JSX
JSX stands for JavaScript XML. It is a syntax extension for JavaScript, commonly used with React, a popular JavaScript library for building user interfaces. JSX allows you to write HTML-like code in your JavaScript files, making it easier to create and understand the structure of your UI components.
In traditional JavaScript, creating UI components involves manually creating and manipulating DOM elements, which can be cumbersome and hard to read. JSX simplifies this process by allowing you to write your UI components in a way that resembles HTML. This makes your code more readable and maintainable, especially for developers familiar with HTML.
When you write JSX, under the hood, it gets transformed into JavaScript. For instance, a JSX expression like <div>Hello World</div> is converted to React.createElement('div', null, 'Hello World') by a compiler like Babel. This process is known as transpilation.
JSX is not limited to HTML-like syntax; it can also include JavaScript expressions. These expressions are written inside curly braces {}, allowing you to embed variables, perform calculations, and execute functions right within your JSX code. This feature makes it incredibly powerful for dynamic UI generation.
Overall, JSX is a core part of React and some other frameworks (e.g., SolidJS), offering a more intuitive way to build and manage UI components using a syntax that closely resembles HTML, integrated seamlessly with JavaScript.
Learn more:
Tools:
6.39 — Micro Frontends
Micro frontends are a design approach in web development that extend the concepts of microservices to the frontend. The idea is to break up a web application's frontend into smaller, more manageable pieces that can be developed, tested, and deployed independently. This approach is particularly beneficial for large, complex applications and can offer several advantages.
Advantages:
- Decoupled Codebases: Each micro frontend can have its own codebase, making it easier for different teams to work on different parts of the application without affecting each other.
- Independent Development and Deployment: Teams can develop, test, deploy, and update their micro frontends independently.
- Technology Agnostic: Different teams can choose the technology stack that best suits their micro frontend.
- Scalability: Since micro frontends are independent, they can be scaled based on their individual needs rather than scaling the entire application.
- Easier Upgrades and Updates: Updating technology or making changes is easier and less risky because only a small part of the application is affected.
- Focused Code and Teams: Each micro frontend can focus on a specific business domain, leading to more focused and maintainable code.
Challenges:
- Integration Complexity: Ensuring a seamless integration and consistent user experience across all micro frontends can be challenging.
- Performance Considerations: Loading multiple micro frontends can lead to performance issues, especially if not managed properly.
- Shared Dependencies: Managing shared resources and dependencies across micro frontends requires careful planning.
Overall, micro frontends offer a powerful way to scale and maintain large web applications, but they require careful design and management to overcome the challenges associated with this approach.
Learn more:
6.40 — Monorepos
A monorepo, short for monolithic repository, is a software development strategy where the code for many projects is stored in a single version control repository. This is in contrast to a multi-repo approach where each project or service has its own repository. Here are some key aspects of monorepos:
- Single Source of Truth: All the code for different projects, libraries, or services lives in one place. This simplifies the process of managing dependencies and understanding the codebase as a whole.
- Simplified Dependency Management: In a monorepo, shared code and libraries are easily accessible to all projects within the repository. This reduces the complexity of dependency management and versioning, as there's a single, unified version of each dependency.
- Unified Build and Test Systems: Monorepos enable consistent tooling across all projects. Build, test, and deployment processes can be standardized, making it easier to maintain and scale these systems.
- Easier Refactoring and Code Reuse: Since all projects reside in the same repository, it's easier to refactor code and share code across different teams and projects. This can lead to more efficient development and reduced duplication of effort.
- Atomic Commits: Changes that span multiple projects can be committed together atomically. This ensures that all parts of the system are always in sync and reduces the risk of breaking dependencies.
- Improved Collaboration: Monorepos can encourage collaboration across teams, as developers are more likely to make changes across different parts of the codebase when it's all in one place.
- Challenges: However, monorepos also come with challenges. They can grow very large, which may cause issues with version control systems, and can lead to slower build times. Tooling and infrastructure need to be robust to handle the scale of a monorepo.
Companies like Google, Facebook, and Twitter use monorepos for their large-scale software development due to these advantages, despite the challenges. In your role as a front-end engineer, a monorepo might be beneficial if you're working on multiple interrelated projects and you want to streamline dependency management and testing processes. However, the decision to use a monorepo should be based on the specific needs and scale of your projects.
Learn more:
- Monorepos.tools
- JavaScript and TypeScript Monorepos on Frontend Masters
6.41 — Muli-Page Apps (MPA)
A Multi-Page App (MPA) is a type of web application that consists of multiple web pages. Each page is a separate HTML document, and navigation between pages is done by clicking on links or using browser navigation. This is in contrast to a Single-Page App (SPA), where all the content is loaded dynamically into a single web page.
This architecture is characteristic of classic web design and has several key aspects:
- Full Page Reloads: In MPAs, navigating to different sections or pages of the application results in a full page reload. Every time a user requests a new page, the server processes the request and sends back a new HTML page, leading to a complete refresh of the browser window.
- Server-Side Rendering: Typically, MPAs rely on server-side rendering. The server handles the bulk of the logic and renders the HTML content, which is then sent to the client's browser. This can include processing forms, fetching data from databases, and integrating with other back-end services.
- SEO Friendly: MPAs are generally more SEO-friendly out of the box. Since each page is a separate document, it's easier for search engines to crawl and index each page individually.
- Simplicity and Development: The development of MPAs can be straightforward, especially for smaller websites. Traditional web technologies like HTML, CSS, and JavaScript are used, and each page can be developed independently.
- Scalability in Content and Functionality: MPAs can be more scalable in terms of managing diverse content and functionalities. They are well-suited for large-scale websites with extensive and varied content, like e-commerce sites, educational platforms, and news websites.
- Performance Considerations: While MPAs can be slower due to full page reloads (impacting user experience), modern techniques like caching and optimized server responses can mitigate these issues.
- Framework and Technology Choices: Developers can use a wide range of server-side technologies to build MPAs, such as PHP, Ruby on Rails, ASP.NET, Java Servlets, and more. Front-end aspects are handled with standard HTML, CSS, and JavaScript.
- Clear State Management: In MPAs, the state is reset with each page load, which can simplify state management compared to SPAs (Single-Page Applications) where state is maintained client-side.
In summary, MPAs are a traditional but still very relevant approach to building web applications, especially when dealing with complex and content-rich websites. They offer benefits in terms of SEO, scalability, and simplicity in development, but require considerations for performance optimization and user experience.
Note: The new View Transitions API can make MPAs behave more like an SPA (without a full page refresh). The API allows for smooth transitions between pages without full page reloads.
6.42 — Native Application Development from Web Technologies
Using web technologies to build native applications involves leveraging HTML, CSS, and JavaScript to create applications that run on various platforms, including desktops, mobile devices, and web browsers. This approach enables developers to use a single codebase for multiple platforms, simplifying the development process and reducing maintenance costs.
Learn more:
- Electron, v3 from Frontend Masters
- Build Progressive Web Apps (PWAs) from Scratch from Frontend Masters
- React Native, v2 from Frontend Masters
Tools:
6.43 — Object Oriented Programming (OOP)
Object-Oriented Programming (OOP) is a programming paradigm centered around the concept of "objects." These objects are instances of classes, which are essentially blueprints or templates that define the properties (attributes) and behaviors (methods) that the objects created from them will have. This paradigm is widely used due to its ability to model complex systems more intuitively as compared to procedural programming. Key concepts of OOP include:
-
Classes and Objects:
- Class: A blueprint for creating objects. A class defines a type of object in terms of the data it holds and the operations (methods) that can be performed on that data.
- Object: An instance of a class. It encapsulates data and behavior specific to that type.
- Encapsulation: This principle is about bundling the data (variables) and the methods that operate on the data into a single unit, i.e., class. It also involves restricting direct access to some of the object's components, which is a means of preventing accidental interference and misuse of the methods and data.
- Inheritance: This is a mechanism where a new class is derived from an existing class. The new class, known as the subclass, inherits the attributes and methods of the existing class, called the superclass. This allows for reusability of code and can model hierarchical relationships.
- Polymorphism: It refers to the concept where different classes can be used with the same interface. This is achieved through inheritance and interface implementation. Polymorphism allows for flexibility and loose coupling in code.
- Abstraction: This concept involves hiding complex implementation details and showing only the necessary features of an object. In other words, it's about creating a simple interface while the underlying details are kept hidden from the user.
These concepts allow OOP to provide a structured approach to software development. It helps in making code more modular, flexible, and adaptable to changes, which is particularly beneficial for larger, more complex software systems. Additionally, OOP concepts can align closely with how we naturally perceive the world, making it a more intuitive way to program for many developers.
Learn more:
- The Hard Parts of Object Oriented JavaScript from Frontend Masters
6.44 — Offline / Local First Web Development
Offline-first web development is a design approach where a web application is built to function primarily without a network connection. The goal is to provide a seamless and uninterrupted user experience, even when the user is offline or has an unreliable internet connection. This approach is particularly useful for applications that need to be usable in areas with poor connectivity or for mobile users who may frequently lose internet access.
Key aspects of offline-first web development include:
- Data Caching: Web applications store data locally on the user's device so that it can be accessed without an internet connection. This can be achieved using various technologies such as Service Workers, IndexedDB, or local storage.
- Service Workers: These are scripts that run in the background, separate from the web page, and provide features like intercepting network requests, caching or retrieving resources from the cache, and delivering push messages. They play a crucial role in enabling offline functionality and content caching.
- Synchronization: When the application goes back online, it synchronizes the local changes with the server. This involves handling conflicts and ensuring data consistency between the server and local storage.
- Progressive Web Apps (PWAs): Many offline-first applications are developed as Progressive Web Apps. PWAs can be installed on the user’s device and offer an app-like experience. They use modern web capabilities to deliver a high-quality user experience.
- User Interface Considerations: The UI should inform users when they are offline and provide feedback on the availability of data and functionality. It's important to design for scenarios where data might be outdated or not available.
- Optimistic UIs: These assume actions will succeed and update the interface immediately, then adjust if an error occurs once the application goes back online. This provides a more responsive experience to the user.
Learn more:
6.45 — Polyfills
In web development, a polyfill is a piece of code (usually JavaScript) that provides functionality that is not built into a web browser. It's used to emulate features on web browsers that do not support those features natively. Polyfills enable web developers to use modern web standards and features while still maintaining compatibility with older browsers.
The term "polyfill" is an analogy to the concept of filling in holes in older software with newer code. Polyfills allow developers to write their code as if the browser already supports certain features, and they provide fallback implementations of these features for browsers that don’t support them natively.
Key points about polyfills:
- Backward Compatibility: Polyfills are essential for maintaining backward compatibility, allowing newer websites to function correctly on older browsers.
- Feature Detection: Polyfills often use feature detection to determine whether a browser supports a certain feature. If the feature is missing, the polyfill code is executed to add that functionality.
- Use Cases: Common use cases for polyfills include supporting HTML5 elements in older versions of Internet Explorer, implementing new JavaScript APIs in older browsers, and adding CSS features that are not universally supported.
- Performance Considerations: While polyfills enable compatibility, they can also affect the performance of a website. It's important to use them judiciously and only when necessary.
Tools:
6.46 — Progressive Web Apps (PWA)
A Progressive Web App (PWA) is a type of web application designed to provide a user experience similar to that of a native app, but delivered through the web. PWAs combine the flexibility of web development with the features of native applications. They are built using standard web technologies like HTML, CSS, and JavaScript, but incorporate modern web capabilities to deliver an app-like experience.
Key characteristics of PWAs include:
- Responsiveness: They work on any device (desktop, mobile, tablet) and fit any screen size.
- Progressive Enhancement: They are designed to work for every user, regardless of browser choice, leveraging the principle of progressive enhancement.
- Connectivity Independence: PWAs can work offline or on low-quality networks thanks to service workers, which act as a network proxy and cache key resources.
- App-like Interface: PWAs mimic the navigation and interaction patterns of native apps.
- Freshness: They're always up-to-date thanks to the update process via service worker.
- Safe: Served via HTTPS to prevent snooping and ensure content hasn't been tampered with.
- Discoverable: Identifiable as applications thanks to W3C manifests and service worker registration, allowing search engines to find them.
- Re-engageable: Features like push notifications help to re-engage users.
- Installable: They can be added to the home screen without the need for an app store.
- Linkable: Easily shared via a URL, they do not require complex installation.
The most popular canonical example of a Progressive Web App is Twitter Lite. It encapsulates the core PWA principles by offering a fast, efficient, and reliable mobile browsing experience. It has an app-like interface, works offline, sends push notifications, and is significantly lighter than its native counterpart, leading to better performance on low-end devices and in poor network conditions. Twitter Lite serves as a prime example of how PWAs can provide a high-quality user experience while leveraging the reach and accessibility of the web.
Learn More:
- Progressive Web Apps on web.dev
- Progressive Web apps on MDN
- Build Progressive Web Apps (PWAs) from Scratch from Frontend Masters
6.47 — Regular Expressions
Regular expressions (regex) are robust and versatile tools in programming, indispensable for tasks involving text search, match, and manipulation. A regex pattern is a sequence of characters and special symbols defining specific search criteria. Simple patterns can match exact words, like "cat". However, regex's true power lies in its ability to define intricate patterns capable of matching diverse and complex text sequences. For example, a regex pattern can specify conditions for character types, repetitions, and positions within a string.
In web development, regex is essential for validating user inputs (like email addresses and phone numbers), extracting information from large text blocks, and performing sophisticated search-and-replace operations in text editing. It is particularly crucial for languages like JavaScript, where text processing is a frequent task. Mastering regular expressions greatly empowers a web developer's ability to handle and manipulate strings efficiently and effectively.
Here is an example:
function isValidEmail(email) {
var regex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;
return regex.test(email);
}
// Example usage
console.log(isValidEmail("example@test.com")); // true
console.log(isValidEmail("example@.com")); // false
Th isValidEmail function employs a regular expression
to ascertain the validity of email addresses. It accepts an email
string as input and returns 'true' if the email conforms to a
standard pattern, and 'false' otherwise.
This regex pattern is structured to validate emails by ensuring they start with alphanumeric characters (which can include dots, underscores, and hyphens), followed by the '@' symbol. Subsequent to '@', it expects a domain name composed similarly, and concludes with a domain suffix (like .com, .org) comprising 2 to 6 letters. This thorough validation process ensures adherence to common email format standards.
Learn more:
- RegexOne
- Regular Expressions on MDN
Tools:
6.48 — Responsive Design (RWD)
Responsive design is a web development approach that ensures a website's layout and content adapt seamlessly to different screen sizes and devices, offering an optimal viewing experience across a wide range of platforms. The core principle behind responsive design is flexibility; it allows a single website to function effectively on smartphones, tablets, laptops, and desktop computers without needing separate versions for each device type.
In responsive design, CSS media queries play a crucial role. They enable web developers to apply different styling rules based on the characteristics of the device, such as its width, height, or orientation. For instance, a three-column layout on a desktop might transform into a single-column layout on a mobile device to enhance readability and navigation. Additionally, responsive design often involves fluid grids and flexible images. Fluid grids work on a percentage-based system rather than fixed units, allowing elements to resize in relation to each other and the screen size. Flexible images are resized within their containing elements to prevent them from spilling out of their containers. This approach ensures that a website remains functional and aesthetically pleasing, regardless of the device it is being viewed on, ultimately improving user experience and accessibility.
Responsive design, as an approach for cross-device web development, differs significantly from adaptive design, although both aim to enhance the user experience across different devices.
Responsive Design:
- Fluid and Flexible: Responsive design relies on fluid grid layouts where elements on the webpage resize dynamically based on the screen size. This fluidity is achieved through relative units like percentages, rather than fixed units.
- CSS Media Queries: It uses CSS media queries to change styles based on the target device's features, like screen width, height, and orientation. This approach allows for a continuous and smooth transition between different screen sizes.
- One Layout for All Devices: In responsive design, there's essentially one layout that morphs to fit various screen sizes. The content and design are consistent across devices, just adjusted to fit the screen.
Adaptive Design:
- Static and Fixed: Adaptive design typically involves creating multiple fixed layout sizes. When the site detects the type of device, it selects the layout most appropriate for the screen size. Unlike responsive design, these layouts are not fluid and do not change once loaded.
- Predefined Screen Sizes: Adaptive design works on the principle of predefined screen sizes. Designers and developers create layouts for specific, common screen sizes, and the website snaps to the layout closest to the device's screen size.
- Multiple Distinct Layouts: In adaptive design, you may have several distinct layouts, each tailored for a specific device or screen size. This means a different experience on different devices, as opposed to the uniformity seen in responsive design.
In summary, while both responsive and adaptive designs aim to optimize websites for various devices, responsive design does so through a single fluid layout that adapts to any screen size, using relative units and CSS media queries. Adaptive design, on the other hand, uses multiple fixed layouts tailored to specific screen sizes. As a front-end engineer, understanding these differences is crucial in selecting the right approach based on the project requirements, target audience, and overall design goals.
Learn more:
- Responsive Design on MDN
- Learn Responsive Design on web.dev
- CSS Grids and Flexbox for Responsive Web Design from Frontend Masters
6.49 — REST API
As a front-end engineer, your interaction with REST (Representational State Transfer) primarily revolves around how you use it to communicate with the back-end and manage data within your web applications. REST is an architectural style used for designing networked applications, and it's most commonly used in the creation of APIs (Application Programming Interfaces) which your front-end application will interact with.
Here's a breakdown of its key concepts:
- Resource-Based: In REST, everything is considered a resource, and each resource is accessed via a common interface using standard HTTP methods. These resources are represented in a format such as JSON, XML, or HTML.
- Stateless: Each request from a client to a server must contain all the information needed to understand and complete the request. The server does not store any session information about the client.
- Client-Server Architecture: REST applications have a client-server architecture, where the client and server operate independently, allowing each to be developed and scaled separately.
-
Uniform Interface: This principle simplifies and
decouples the architecture, allowing each part to evolve
independently. The four guiding principles of the uniform
interface are:
- Resource Identification in Requests: Resources are identified in requests using URIs (Uniform Resource Identifiers).
- Resource Manipulation through Representations: When a client holds a representation of a resource, it has enough information to modify or delete the resource on the server.
- Self-Descriptive Messages: Each message includes enough information to describe how to process it.
- Hypermedia as the Engine of Application State (HATEOAS): Clients interact with the application entirely through hypermedia provided dynamically by the application servers.
-
Use of HTTP Methods: REST APIs use standard HTTP
methods, which are intended to have a specific meaning:
- GET: Retrieve a representation of a resource.
- POST: Create a new resource.
- PUT: Update an existing resource.
- DELETE: Remove a resource.
- Statelessness and Caching: Since REST is stateless, responses must be explicit about their cacheability. Caching can be implemented on the client side to improve performance.
REST is a widely adopted architectural style for designing APIs, including in web development. As a front-end engineer, you'll frequently interact with REST APIs, so it's crucial to understand the underlying concepts and principles.
Learn more:
- REST API Tutorial
- API Design in Node.js, v4 from Frontend Masters
6.50 — Search Engine Optimization (SEO)
Search Engine Optimization (SEO) is a process used to increase a website's visibility in search engine results. It involves various strategies and techniques aimed at improving a website's ranking on search engine result pages (SERPs). The higher a website ranks, the more likely it is to be visited by users.
SEO focuses on both technical and creative elements. Key aspects include optimizing content with relevant keywords, ensuring the site is structured in a way that search engines can easily crawl, improving site speed, and ensuring the site is mobile-friendly. It also involves building backlinks from other reputable websites, which enhances a site's credibility and authority. Additionally, SEO includes optimizing on-page elements like titles, meta descriptions, and header tags to make them more search-engine friendly. Regular content updates and using tools like Google Analytics for performance analysis are also crucial for maintaining and improving SEO rankings. Effective SEO strategies lead to higher organic traffic, which is valuable for any website seeking to increase its online presence and reach.
Learn more:
- learningseo.io
- Modern Search Engine Optimization (SEO) from Frontend Masters
6.51 — Semantic Versioning
Semantic Versioning, often abbreviated as SemVer, is a versioning system that aims to convey meaning about the underlying changes in a release. This approach is especially prevalent in software development, including web development, where it helps in managing dependencies and understanding the impact of updating a software component. Here's a breakdown of how it works:
- Format: Semantic Versioning follows a three-part format: MAJOR.MINOR.PATCH. For example, in 2.3.1, 2 is the major version, 3 is the minor version, and 1 is the patch version.
- Major Version (MAJOR): Incrementing the major version signifies that there are incompatible API changes. This means that the new version introduces changes that are not backward-compatible with the older versions. For instance, moving from 1.x.x to 2.0.0 may indicate that the update has changes that could potentially break the existing implementations that depend on this software.
- Minor Version (MINOR): This is incremented when new features are added in a backward-compatible manner. For example, updating from 2.3.1 to 2.4.0 suggests that new features have been added, but they do not break compatibility with the 2.x.x line.
- Patch Version (PATCH): Incrementing the patch version indicates backward-compatible bug fixes. These are changes that fix problems without affecting the software's functionality or its public API. For example, moving from 2.3.1 to 2.3.2 means that there are bug fixes, but no new features or breaking changes.
- Pre-release and Build Metadata: In addition to the major, minor, and patch levels, SemVer also allows for appending pre-release and build metadata to a version. These are optional and used for additional version information like alpha, beta, and release candidate statuses.
- Why Use Semantic Versioning: SemVer provides a clear and predictable method for versioning software. It helps developers understand the potential impact of updating a package or dependency. For a front-end engineer like yourself, it can be crucial in managing libraries and frameworks you depend on, ensuring that updates do not unexpectedly break your code.
Semantic Versioning is widely adopted in the software development community, including in numerous open-source projects. It allows for more structured and predictable management of code dependencies, which is essential in modern web development.
Learn more:
6.52 — Semantical HTML
Semantic HTML refers to the use of HTML markup to reinforce the meaning of the information in webpages and web applications rather than merely to define its presentation or look. It involves using HTML tags that introduce meaning to the web content. This practice not only helps in creating web pages that are informational and easy to navigate but also plays a significant role in SEO (Search Engine Optimization) and accessibility.
Here are some key points about semantic HTML:
-
Descriptive Tags: Instead of using generic tags
like
<div>and<span>for every element, semantic HTML encourages the use of specific tags that describe their purpose and content. For example,<nav>for navigation links,<header>for introductory content,<footer>for footer information,<article>for a self-contained composition,<section>for a thematic grouping of content, and<aside>for tangential content that could be considered separate from the main content. -
Accessibility: Semantic tags make it easier for
screen readers and other assistive technologies to interpret the
content of a webpage. This is crucial for users with disabilities.
For instance, a
<nav>element clearly indicates to a screen reader that it contains navigation links. - SEO Benefits: Search engines give higher priority to web content that is semantically structured because it's easier for them to understand the context and relevance of the content. This leads to better indexing and, as a result, better search rankings.
- Easy to Read and Maintain: Semantic HTML results in a cleaner and more organized code structure, making it easier for developers and collaborators to read, understand, and maintain the code.
- Cross-Compatibility: Well-structured semantic HTML is more likely to be consistently interpreted by various browsers and devices, leading to a more consistent user experience across different platforms.
Semantic HTML is a best practice in web development, and it's essential for front-end engineers to understand and use it effectively. It helps in creating web pages that are accessible, well-structured, and easy to maintain.
Learn more:
- Semantic HTML on web.dev
6.53 — Server side Rendering (SSR)
Server-side rendering (SSR) is a technique used in web development where the content of a web page is generated on the server before being sent to the client's browser. This is distinct from client-side rendering, where the content is rendered in the browser using JavaScript. SSR is particularly relevant for your work as a front-end engineer, especially when dealing with frameworks and libraries that can operate on both server and client sides. Here's a breakdown of how it works and its benefits:
How Server-Side Rendering Works
- Request Made: When a user requests a webpage, the request is sent to the server.
- Server Processing: The server processes the request, runs the necessary back-end logic, and renders the HTML content of the page.
- HTML Response: The server sends the fully rendered HTML to the client.
- Browser Display: The client's browser receives the HTML and displays the page. JavaScript may then be used to add interactivity to the page.
Benefits of Server-Side Rendering
- Faster Initial Load: Users see the content faster because the browser doesn't need to download, parse, and execute JavaScript before rendering the page content.
- SEO Friendly: Since the content is rendered before it reaches the browser, search engine crawlers can index it more effectively, improving SEO.
- Consistent Performance: SSR can offer more consistent performance across different devices, especially where client-side resources are limited.
- No JavaScript Requirement: Users with JavaScript disabled can still view the content.
Considerations
- Server Load: SSR can put more load on the server, as it needs to render pages for each request.
- Development Complexity: Building an SSR application can be more complex, particularly when integrating with APIs and handling dynamic content.
- User Interactivity: For pages that require heavy user interactions, client-side rendering might still be needed to make the page dynamic after the initial load.
Technologies Supporting SSR
- Node.js: Often used for SSR with JavaScript, allowing you to use the same language on both server and client sides.
- Frameworks and Libraries: Frameworks like Next.js (for React), Nuxt.js (for Vue), and Angular Universal offer built-in SSR capabilities, simplifying the process of setting up SSR for your applications.
Integrating SSR into your web development projects can significantly improve the performance and SEO of the websites you build, especially for content-heavy sites.
Learn more:
- Server Side Rendering in JavaScript – SSR vs CSR Explained on freecodecamp.org
6.54 — Single Page Apps
Single Page Applications (SPAs) represent a fundamental shift in the way web applications are built and interacted with. Unlike traditional web applications, which reload the entire page or load new pages to display different content, SPAs load a single HTML page and update the content dynamically as the user interacts with the application.
How SPAs Work
The core mechanism of an SPA hinges on JavaScript and its ability to manipulate the DOM (Document Object Model). When a user visits an SPA, they initially download the entire application — often a small HTML file, a large JavaScript bundle, and some CSS. This initial load might take a bit longer than a traditional page, but it's a one-time cost. Once loaded, the SPA takes over the browser's rendering process. JavaScript, running in the browser, updates the HTML and CSS in response to user interactions. These updates are made without reloading the page, leading to a smoother user experience reminiscent of desktop applications.
Dynamic Content Loading and AJAX
A key feature of SPAs is their use of AJAX (Asynchronous JavaScript and XML) to fetch data from the server. This allows the page to update dynamically without the need for a full page refresh. For instance, if a user is interacting with a form or browsing through a list of items, the SPA can request only the necessary data from the server, and JavaScript will update the relevant parts of the page. This approach minimizes data transfer, speeds up page interactions, and reduces server load.
Client-Side Routing
In traditional web applications, navigating to different sections of the site involves requesting different URLs from the server. In contrast, SPAs handle routing on the client side. When a user clicks a link, the URL can change, but the page doesn't reload. Instead, the JavaScript framework or library in use manipulates the browser's history API to change the URL and displays the appropriate content. This client-side routing is a significant contributor to the fluid feel of SPAs.
SEO Considerations
One of the challenges of SPAs is Search Engine Optimization (SEO). Since content is loaded dynamically, web crawlers that rely on static content might not properly index the site. This has been a significant hurdle, but advancements like server-side rendering (SSR) and pre-rendering techniques have provided workarounds. These techniques allow SPAs to present a fully rendered page to search engines, thus improving their SEO friendliness.
Technologies and Frameworks
SPAs are closely associated with modern JavaScript frameworks and libraries like React, Angular, and Vue.js. These tools provide the infrastructure needed to efficiently update the DOM, handle state management, and deal with client-side routing. Alongside these, other technologies like Redux (for state management) and React Router or Vue Router (for client-side routing) are commonly used to build robust SPAs.
Advantages and Disadvantages
The primary advantage of SPAs is the user experience; they offer a seamless interaction, as there's no page reload and minimal wait times for the user. This makes them ideal for applications like web-based email clients, social media platforms, and project management tools. However, the reliance on JavaScript can be a disadvantage, especially for users with limited or disabled JavaScript capabilities. The initial load time and potential SEO issues are also notable drawbacks.
In conclusion, SPAs represent a significant evolution in web development, offering enhanced user experiences and efficient data handling. For a front-end engineer, they provide an exciting area of development, leveraging in-depth knowledge of HTML, CSS, and JavaScript, and offering a platform to create dynamic, responsive, and user-friendly web applications.
Learn more:
- Single-page application on wikipedia.org
6.55 — State & State Management
In web development, "state" refers to the real-time data and conditions of an application or user interface. This encompasses everything from user inputs and server responses to UI changes and session status. State is dynamic and evolves based on user interactions, API responses, and internal logic, playing a pivotal role in determining both the behavior of the application and the user experience. Effective state management ensures that the application reacts appropriately to these changes, maintaining consistency and functionality.
Understanding different types of state is key to effective state management. Each type has unique characteristics and uses:
- URL State: Represented in the browser's address bar, this state includes query parameters and URL segments. It's integral for navigation, enabling users to bookmark or share specific views of the application. For instance, the product ID in an e-commerce site's URL indicates the currently viewed product.
- Transient State (Ephemeral State): This is temporary state, often related to user interactions. Examples include the text in a search bar or a toggle's on/off state. Transient state doesn't persist beyond the current view or session, resetting or disappearing as the user navigates away.
- Session State (Short-lasting State): This state lasts throughout a user's session. It includes information like authentication status or shopping cart contents, remaining until the session ends, either through user action or by timing out.
- Persistent State (Long-lasting State): Persistent state is stored data that remains beyond individual sessions. It includes user preferences, account settings, and other data stored in databases, local storage, or cookies. This state ensures a personalized and consistent experience across multiple visits.
Learn more:
Each state type requires specific strategies for management, impacting both the application's architecture and the overall user experience. Effective state management is essential for responsive, efficient, and intuitive web applications.
- State Management Courses from Frontend Masters
6.56 — State Machines
State machines, often used in computer science and engineering, are abstract models used to describe the behavior of a system. A state machine can be thought of as a conceptual model that represents all the possible states of a system and defines how the system transitions from one state to another. In the context of front-end development, state machines can be particularly useful for managing complex UI behaviors and interactions.
Key Concepts:
- State: A distinct configuration or condition that a system can be in at a particular time. For example, in a web application, a button might have states like "idle", "hovered", "pressed", and "disabled".
- Transitions: The rules or conditions that dictate how the system moves from one state to another. These are often triggered by events. For instance, a mouse click might trigger a transition from "idle" to "pressed" for a button.
- Events: These are inputs or actions that can cause a state change. In web development, events could be user actions like clicks, keyboard inputs, or even internal events like data loading completion.
- Actions: Optional side effects that occur in response to transitions. For example, an action might be sending a request to a server when a form moves from a "filling" state to a "submitting" state.
- Initial State: The state in which the system starts.
Types of State Machines:
- Finite State Machines (FSM): These have a finite number of states and are simpler. They are suitable for systems with straightforward, predictable behaviors.
- Extended State Machines: These include FSMs but also allow for additional memory (variables) to remember information across transitions, offering more flexibility for complex systems.
Application in Web Development:
- Predictability: By defining clear states and transitions, state machines reduce unexpected behaviors in UI components.
- Maintainability: They make it easier to understand and modify the component behavior later.
- Scalability: As applications grow more complex, state machines provide a framework that scales well with added features and states.
In summary, state machines offer a systematic approach to managing the various states and transitions within a system, making them especially useful in complex UI development scenarios. They bring clarity, predictability, and maintainability to the behavior of web applications.
Learn more:
- State Machines in JavaScript with XState, v2 from Frontend Masters
Tools:
6.57 — Static Analysis Tools
Static analysis tools (e.g., ESLint) are software applications that analyze other software without executing it. They are widely used in software development for various purposes. Here's an overview of their key aspects:
- Code Quality Assurance: Static analysis tools scrutinize code to ensure it adheres to coding standards and best practices. They can detect potential issues like code smells, overly complex constructions, and deviations from the project's coding standards.
- Bug Detection: These tools can identify common coding errors such as syntax mistakes, logic errors, and potential bugs that might not be immediately apparent. This helps in preventing bugs from making it into production.
- Security Vulnerability Scanning: Static analysis is crucial for identifying security vulnerabilities. Tools can detect patterns in code that are known to lead to security weaknesses, such as buffer overflows, SQL injection vulnerabilities, and cross-site scripting (XSS) flaws.
- Code Review and Maintenance: Static analysis tools can assist in code reviews by automatically detecting potential issues. This helps in maintaining a high code quality standard and makes it easier for new developers to understand and work with existing code.
- Integration with Development Environments: Many static analysis tools integrate seamlessly with integrated development environments (IDEs) and version control systems. This allows developers to find and fix issues as they write code, rather than having to deal with them later in the development cycle.
- Language Specific: Different tools are designed for different programming languages. For example, as a front-end engineer working with HTML, CSS, and JavaScript, you might use tools like ESLint for JavaScript, Stylelint for CSS, and HTMLLint for HTML.
- Automated Testing and Continuous Integration: Static analysis can be part of automated testing and continuous integration (CI) pipelines. This ensures that code is automatically checked for issues every time changes are pushed to a version control repository.
- Documentation and Metrics: These tools can also generate documentation and metrics about the codebase, which can be useful for assessing the health of a project or for onboarding new developers.
Tools:
6.58 — Static Site Generators (SSG)
Static site generators are tools used in web development to create static HTML pages from source files. Unlike traditional web servers that generate pages dynamically for each request, static site generators pre-build all pages at the time of deployment. Here's a breakdown of how they work and their advantages:
How They Work
- Input: You start with source files, often written in markup languages like Markdown, along with templates and configuration files.
- Processing: The static site generator combines these source files with templates, applying styles and layouts. It might also process assets like images and scripts.
- Output: The output is a set of HTML files, along with assets like CSS, JavaScript, and images. These files make up the static website.
Key Features
- Speed: Static sites load fast because they're just HTML, CSS, and JavaScript files served directly to the browser.
- Security: With no database or server-side processing, static sites are less vulnerable to common attacks.
- Version Control Friendly: Source files can be managed with version control systems like Git, providing a history of changes and contributions.
- Scalability: Serving static files can easily scale to handle high traffic without complex server configurations.
Advantages
- Performance: High loading speed due to pre-rendered content.
- Reliability: Fewer moving parts (like databases or server-side scripts) mean fewer things can go wrong.
- Hosting and Cost: Can be hosted on any web server or services like GitHub Pages, often at lower costs.
- Developer Experience: Many developers find static site generators simpler to work with, especially for smaller sites or blogs.
Use Cases
- Blogs and Personal Websites: Due to their simplicity and ease of deployment.
- Documentation Sites: Like API documentation, where content doesn't change often.
- Portfolios and Landing Pages: For showcasing work or products.
Static site generators are a popular alternative to traditional dynamic websites, offering a simpler and more efficient approach to web development. They are especially useful for smaller sites and blogs, where the benefits of speed, security, and scalability outweigh the drawbacks of limited functionality.
Learn more:
- What is a Static Site Generator? on netlify.com
- Astro for Fast Website Development from Frontend Masters
Tools:
6.59 — Static Typing / Type Annotations
In programming, especially within the realm of front-end web development, understanding type annotations and static typing is crucial. Type annotations are declarations that specify the type of data (such as integers, strings, objects, etc.) in a program. Static typing, a key aspect of type annotations, involves two main types of type checking:
-
Static Type Checking: Performed at compile time,
this process checks the types of variables before the code is
executed. Languages like Java, C++, and TypeScript implement
static typing, requiring you to declare a variable's type before
its use. This ensures type-safe operations. For example, in
TypeScript, which is popular in web development, you would declare
a variable with its type like
let age: number = 30;. The TypeScript compiler then ensures that only numbers are assigned toage. -
Dynamic Type Checking: This occurs at runtime,
with types being checked as the code is executed. JavaScript,
which you use, employs dynamic typing. Here, the type of a
variable is interpreted at runtime, allowing for different data
types to be assigned to the same variable. For instance, you might
start with
let data;without a type, assign it a number (data = 5;), and later assign a string (data = "hello";).
While dynamic typing in JavaScript offers flexibility, it can lead to challenging bugs, such as performing incompatible operations on the current data type (e.g., concatenating a string with a number). Incorporating tools like TypeScript, which brings static type checking to JavaScript, helps in catching such errors at compile time rather than at runtime.
Mastery in type annotations and static typing, particularly in a dynamic language like JavaScript, and the potential use of TypeScript, can greatly enhance the robustness and maintainability of web applications.
Learn more:
- ECMAScript proposal: Type Annotations
- TypeScript 5+ Fundamentals, v4 from Frontend Masters
Tools:
6.60 — Streaming SSR
Streaming Server-Side Rendering (SSR) is an advanced web development technique that enhances user experience and website performance by sending partially rendered content from the server to the client in real-time. Unlike traditional SSR, where the entire page is rendered on the server before being sent to the client, streaming SSR starts transmitting chunks of content as soon as they are ready. This approach significantly reduces the time it takes for the user to see the first content on the page (Time to First Byte), improves interaction speed, and optimizes server resource utilization. It's particularly useful for complex pages with multiple components or those requiring data from various sources, although it can add complexity to the development process.
Basic SSR (Server-Side Rendering): Traditionally, SSR is the process of rendering components of a web application on the server rather than in the browser. When a user requests a page, the server prepares the HTML content by executing the JavaScript code and sends this fully rendered page to the client. This approach improves initial load times, enhances SEO, and provides content to users who may have JavaScript disabled.
Streaming SSR - The Concept: Streaming SSR takes this a step further. Instead of waiting for the entire page to be rendered on the server before sending it to the client, streaming SSR begins sending chunks of rendered content as they become available. This is particularly useful for pages that contain many components or require fetching data from various sources.
Advantages:
- Faster Time to First Byte (TTFB): As chunks of the page are streamed to the client as soon as they are ready, the user sees content faster.
- Improved User Experience: Even if some parts of the page are still loading, users can start interacting with the rendered content.
- Efficient Resource Utilization: It can be more resource-efficient on the server since it's processing and sending out content in parts, rather than waiting to send everything at once.
Implementation and Challenges:
- Framework Support: Not all frameworks support streaming SSR natively. It depends on the capabilities of the framework you are using.
- Complexity: Implementing streaming SSR can be more complex than traditional SSR, especially in handling dependencies between components and managing state.
- Optimization: You need to strategically decide which parts of the page to stream first for optimal user experience.
6.61 — Tree and Graph Data Structures
Tree and graph data structures are fundamental concepts in computer science, used to represent hierarchical or network-based relationships between elements. Here's a detailed explanation of both:
Tree Data Structure
- Definition: A tree is a hierarchical structure that consists of nodes connected by edges. It has a single node known as the root from which all other nodes branch out.
-
Characteristics:
- Hierarchy: Every tree has a top-level node called the root. Each node in the tree can have children nodes and a single parent node, except for the root node, which doesn't have a parent.
- No Cycles: Trees cannot contain cycles, meaning a node cannot have a path back to itself.
- Edge Count: If a tree has \( N \) nodes, it always has \( N-1 \) edges.
- Leaf Nodes: Nodes with no children are called leaves or leaf nodes.
-
Types of Trees:
- Binary Tree: Each node has a maximum of two children.
- Binary Search Tree (BST): A binary tree with the property that all nodes in the left subtree have smaller values, and all nodes in the right subtree have larger values than the root node.
- Balanced Tree: AVL and Red-Black trees are examples where the tree maintains a certain balance to ensure operations like search, insert, and delete have efficient time complexity.
-
Applications:
- Representing hierarchical data like file systems.
- Facilitating efficient searching and sorting algorithms.
- In decision-based algorithms (like Decision Trees).
Graph Data Structure
- Definition: A graph is a collection of nodes (or vertices) and edges connecting these nodes. It can represent pairwise relationships between objects.
-
Characteristics:
- Edges: Can be directed (indicating a one-way relationship) or undirected (indicating a two-way relationship).
- Weighted Graphs: Edges can have weights representing the cost or distance between nodes.
- Cycles: Graphs can have cycles, unlike trees.
- Disconnected Graphs: Not all nodes in a graph are required to be connected.
-
Types of Graphs:
- Directed Graphs (Digraphs): Where edges have a direction.
- Undirected Graphs: Edges do not have a direction.
- Complete Graphs: Every node is connected to every other node.
- Sparse and Dense Graphs: Depending on the number of edges in relation to the number of nodes.
-
Applications:
- Representing networks like social networks or transportation networks.
- Solving problems in computer networks and circuit design.
- In algorithms like Depth-First Search (DFS) and Breadth-First Search (BFS) for traversing or searching graph data.
While trees are a type of graph with specific restrictions (no cycles, hierarchy), graphs offer a more general representation of relationships and can model more complex relationships. Both structures are vital in various fields of computer science, from designing algorithms to managing databases and more.
Learn More
- Data Structures & Algorithms with JavaScript Learning Path from Frontend Masters
6.62 — UI Design Patterns
UI design patterns are reusable solutions to common design problems. They are standard reference points for designers and developers to solve recurring UI challenges. Here's a breakdown of some common UI design patterns:
- Navigation Menu: This is a fundamental pattern for any website or application. It helps users find what they are looking for and includes patterns like top navigation, sidebar navigation, and hamburger menus on mobile sites.
- Input Forms: These are used for data entry and include patterns such as form validation, field labels, and error messaging. The goal is to make the form as intuitive and easy to use as possible.
- Search: This pattern includes a search box to allow users to enter keywords to find content. It may include auto-complete functionality to suggest possible searches.
- Grid Layout: A grid layout organizes content into a clean, rigid grid structure, providing a consistent and easy-to-navigate experience.
- Carousels: Carousels are used to cycle through elements, typically images, in a sliding manner. They are often used for highlighting featured content.
- Tabs: Tabs allow for organizing content in a high-level way, making navigation more intuitive and content more easily accessible without scrolling.
- Breadcrumb Navigation: This pattern provides a trail for the user to follow back to the starting or entry point and aids in navigation, especially in deeply nested sites.
- Cards: Card design is a popular pattern for mobile and desktop interfaces, where pieces of content are presented in card-like formats. This is particularly effective for presenting a large amount of content in a compact form.
- Notifications: These are used to provide feedback to the user, such as success or error messages, warnings, or alerts.
- Infinite Scroll: A pattern where more content loads as the user scrolls down, which can be beneficial for content-heavy sites, although it has its drawbacks in certain contexts.
- Lazy Loading: This pattern involves loading only the content that is visible to the user, which can significantly improve performance, particularly for image-heavy sites.
- Modal Windows: These are secondary windows that open on top of the main interface without navigating away from the current page. They are often used for login forms, messages, or additional info.
UI design patterns are a valuable resource for designers and developers, providing a common language and reference point for solving common UI challenges.
Learn more:
6.63 — UI Toolkits/Libraries (aka, JavaScript UI Widgets)
UI toolkits are libraries or sets of pre-written code that provide developers with a collection of reusable components/UI widgets to build user interfaces (UI) more efficiently. These toolkits are particularly useful in web development, which aligns with your expertise as a front-end engineer. Here's a breakdown of their key aspects:
- Reusable Components: UI toolkits come with pre-built components like buttons, forms, navigation menus, and modals. These components are designed to be easily integrated into different parts of a website or application, saving time and ensuring consistency across the UI.
- Customization and Theming: Most toolkits allow customization of components to match the specific design requirements of a project. This includes changing colors, fonts, and layout configurations. Theming capabilities enable developers to apply a consistent look and feel across the entire application.
- Cross-browser Compatibility: They handle browser inconsistencies and provide cross-browser support, ensuring that UI components look and function consistently across different web browsers.
- Responsive Design: Many UI toolkits are built with responsive design in mind, meaning the UI components automatically adjust to different screen sizes and devices. This is crucial for creating websites and applications that are accessible on mobile phones, tablets, and desktops.
- Accessibility: Good UI toolkits adhere to accessibility standards, making it easier to create websites and applications that are usable by people with disabilities.
Using a UI toolkit is a way to leverage community knowledge and avoid reinventing the wheel for common UI patterns and components.
Tools:
6.64 — Unit Testing
Unit testing involves testing individual components or units of your code to ensure that they function as expected. These units are the smallest testable parts of an application, often a function or method.
The primary goal of unit testing is to isolate each part of the program and show that the individual parts are correct. It ensures that each component or function performs as designed.
-
Benefits:
- Early Bug Detection: Bugs are identified early in the development cycle, making them easier and less costly to fix.
- Refactoring Confidence: Unit tests provide a safety net that allows developers to refactor code with confidence, ensuring that changes do not break existing functionality.
- Documentation: They serve as a form of documentation that describes how a particular piece of the application should behave.
-
Implementation:
- Test Cases: Write test cases for every function or component. Each test case should be designed to check if a particular function does what it's supposed to do.
- Test Frameworks: Use testing frameworks like Vitest and Jest for JavaScript. These frameworks provide functions to write test cases and assertions to check if the output of a function is as expected.
- Mocking and Stubs: Sometimes, units are dependent on other parts of the code, external services, or APIs. Mocks and stubs can be used to simulate these dependencies for testing.
-
Best Practices:
- Test One Thing at a Time: Each test should focus on one specific aspect of a unit's behavior.
- Keep Tests Independent: Tests should not rely on each other. Each test should set up its own conditions and clean up after itself.
- Readable and Maintainable: Tests should be easy to understand and modify. Clear naming conventions and structure are key.
Learn more:
- Enterprise UI Development: Testing & Code Quality from Frontend Masters
Tools:
6.65 — User Experience (UX)
User Experience (UX) refers to the overall experience and satisfaction a person has when interacting with a product, system, or service, especially in terms of how easy and pleasing it is to use. Here's a breakdown of key aspects of UX:
- Usability: This is about how easy and intuitive it is for users to navigate and use a website or application. It includes aspects like clear navigation, easy-to-read content, and straightforward interaction elements (like buttons and links).
- Accessibility: Ensuring that your website or application is accessible to all users, including those with disabilities. This involves designing for various needs, such as providing alternative text for images (for visually impaired users) or ensuring keyboard navigation (for users who cannot use a mouse).
- Design: The visual appeal of a website or application. Good design not only makes a product attractive but also contributes to its usability and function. This includes layout, color schemes, typography, and imagery.
- Performance: How quickly and smoothly your website or application loads and operates. Performance can significantly impact user satisfaction, as slow-loading pages or features can lead to frustration.
- Interaction Design: This deals with how users interact with a system. It's about creating an interface that communicates its function and ensures a logical flow from one step to the next, making the interaction as efficient, satisfying, and engaging as possible.
- Content Strategy: The creation, planning, delivery, and governance of content. Effective content strategy can help deliver the right content to the right user at the right time, enhancing the overall user experience.
- Emotional Design: This is about creating products that elicit positive emotions in users, thereby creating a strong user-product relationship. Pleasurable and delightful experiences can lead to user loyalty and advocacy.
- Feedback & Testing: Continuously gathering user feedback and conducting usability tests to refine and improve the user experience. This includes understanding the needs and behaviors of your users through various research methods.
Learn more:
- Web UX Design for High Converting Websites from Frontend Masters
6.66 — Utility First CSS Frameworks
Utility-first CSS frameworks, such as Tailwind CSS, represent a different approach to styling web pages compared to traditional CSS frameworks like Bootstrap. Utility-first frameworks consist of many small, single-purpose classes based on a specific style or layout function. For example, a class might be used for setting margin, changing text color, or adjusting padding. These classes can be combined in the HTML markup to achieve a wide variety of designs. Here's a breakdown of their key characteristics and advantages:
- High Customizability: Because of their atomic nature, utility-first classes allow for a high degree of customization. Developers can mix and match classes directly in the HTML to create unique designs without writing custom CSS.
- Faster Prototyping: Utility-first frameworks are great for rapid prototyping. Developers can quickly build layouts and adjust designs without leaving the HTML file. This can significantly speed up the development process, especially during the early stages of a project.
- Reduced CSS Bloat: These frameworks can help in reducing CSS bloat. Since styles are applied directly in the HTML, there's less need for custom CSS files. This can lead to a reduction in the overall size of CSS files, especially in large projects.
- Consistency in Design: Utility-first CSS encourages consistency across a project. As developers use the same utility classes throughout the application, it naturally leads to a more consistent look and feel.
- Learning Curve: While utility-first frameworks can be incredibly powerful, they do have a steeper learning curve. Developers need to familiarize themselves with the large number of utility classes and understand how to combine them effectively.
- Direct Manipulation in HTML: This approach involves directly manipulating layout and styling within HTML. Some developers prefer this as it keeps visual styling close to the markup, while others may find it clutters the HTML.
- Tailoring for Projects: Many utility-first frameworks, like Tailwind CSS, offer tools to customize the framework for your specific project. This means you can add or remove classes based on what you need, potentially reducing the framework's footprint.
In summary, utility-first CSS frameworks offer a highly customizable, efficient way to style web applications. They are particularly beneficial for rapid prototyping and maintaining consistency across large projects. However, they require a good understanding of the available utility classes and can lead to verbose HTML markup.
Tools
Learn more:
- Tailwind CSS from Frontend Masters
6.67 — Virtual DOM
The concept of the Virtual DOM in web development, especially in the context of frameworks like React, was initially introduced to address performance bottlenecks associated with direct manipulation of the actual DOM (Document Object Model). Historically, frequent updates to the DOM led to performance issues due to the costly operations involved in re-rendering the UI.
However, with advancements in browser technologies and more efficient handling of DOM operations, the performance concerns traditionally associated with direct DOM manipulation have significantly diminished. Modern browsers are much better at handling dynamic changes to the DOM, making direct updates less of a performance concern than they used to be.
In this context, the Virtual DOM serves less as a performance necessity and more as an architectural choice. It abstracts the actual DOM, allowing developers to write declarative UI code. The Virtual DOM reconciles changes in the application state with the actual DOM, updating only what's necessary. This abstraction simplifies the development process, making code more maintainable and easier to reason about, rather than offering a significant performance edge over direct DOM manipulation.
How it Works:
- Step 1: Initial Rendering: The application's state is rendered as a Virtual DOM tree.
- Step 2: User Interaction or State Change: When something changes (due to user actions or other events), a new Virtual DOM tree is created.
- Step 3: Diffing Algorithm: The framework compares the new Virtual DOM tree with the previous one. This process is called "diffing."
- Step 4: Update the Real DOM: Only the differences (or "diffs") found in the Virtual DOM trees are updated in the real DOM. This selective update process is more efficient than updating the entire DOM tree.
Learn More:
- The Hard Parts of UI Development (Virtual DOM Section) from Frontend Masters
6.68 — Visual Testing
Visual testing, also known as visual regression testing, is a quality assurance process used in web development and other fields where the visual aspect of a product is crucial. It involves comparing the visual appearance of a component, page, or application against a set of baseline images to detect changes. This is particularly relevant in web development, where the front-end interface is essential for user interaction and experience.
- Baseline Images Creation: The first step is to create a set of baseline images. These images represent the expected state of the UI components or pages. They are typically captured when the UI is known to be in a good state.
- Test Runs: During subsequent test runs, the current state of the UI is captured in new images. These are the test images.
- Comparison: The test images are then compared to the baseline images. This comparison is usually done using automated tools that can detect even subtle differences in layout, color, size, and other visual aspects.
- Analysis of Differences: If differences are detected, they are flagged for review. The differences might be intentional (due to recent changes or updates) or unintended (indicating a regression or bug).
- Updating Baselines: If the changes are intentional and correct, the baseline images are updated to reflect the new expected state. If the changes are not intentional, developers investigate to fix the issues.
- Integration with Development Workflow: Visual testing is often integrated into the continuous integration/continuous deployment (CI/CD) pipeline. This way, visual regressions can be caught automatically as part of the development process.
- Cross-Browser and Cross-Device Testing: Since web applications can look different on different browsers and devices, visual testing often includes checks across multiple browsers and devices to ensure consistency.
- Tools and Technologies: Tools like Percy, Applitools, and others are commonly used for visual testing. They provide functionalities like automated screenshot capturing, image comparison, and integration with various testing frameworks.
Visual testing is essential because UI issues can often go undetected by traditional functional testing methods. It helps ensure that the user interface remains consistent and visually appealing, which is crucial for user experience and brand representation, especially in front-end web development.
Tools:
6.69 — Web 1.0
Web 1.0 refers to the first stage in the World Wide Web's evolution. Essentially, it's what the Web looked like from its creation in the early 1990s until around the early 2000s.
Here are some key characteristics of Web 1.0:
- Static Content: Websites were primarily composed of static HTML pages. This means the content of the pages didn't change unless manually updated by the webmaster. There was little to no interactivity or dynamic content.
- Read-Only: Web 1.0 sites were mostly informational and read-only. Users could consume content but had limited ability to interact with it or contribute content of their own.
- Simple User Interface: The design and user interface of Web 1.0 sites were quite basic compared to modern standards. There were fewer images, and the layout was straightforward, often using tables for structuring content.
- Limited User Experience: Websites were more about providing information than ensuring a rich user experience. There was less concern for aesthetics, usability, or engaging the user.
- Webmaster Control: Content creation and updates were primarily in the hands of webmasters or site owners. The average user had little to no role in content production.
- Directory-Based Navigation: Sites like Yahoo! Directory were popular, where websites were listed under various categories. This was before the dominance of search engines like Google.
- Personal Websites and Pages: Many users had personal web pages, often hosted on platforms like GeoCities, which were simple and offered limited customization.
Web 1.0 laid the foundation for the more dynamic and interactive Web 2.0, which emphasized user-generated content, usability, and participatory culture.
6.70 — Web 2.0
Web 2.0 refers to the second generation of the World Wide Web, which emphasizes user-generated content, usability, and interoperability for end users. It's a shift from the early web, known as Web 1.0, which was mostly static HTML pages that were consumed rather than interacted with.
Key characteristics of Web 2.0 include:
- User-generated Content: Unlike Web 1.0, where content was created by a limited group of webmasters, Web 2.0 allows and encourages all users to contribute content. Examples include social media platforms, blogs, wikis (like Wikipedia), and video sharing sites.
- Interactivity and Social Networking: Web 2.0 sites are highly interactive, allowing users to comment, like, share, and modify content. Social networking sites are a hallmark of this era, fostering online communities and personal connections.
- Rich User Experiences: With advancements in web technologies like AJAX (Asynchronous JavaScript and XML), Web 2.0 sites can update content dynamically without needing to reload the entire page. This leads to smoother, more engaging user experiences.
- Cloud Computing: Web 2.0 saw a rise in cloud-based applications, where software and data are hosted on remote servers and accessed over the internet, allowing for more flexibility and collaboration.
- Tagging and Folksonomy: Instead of hierarchical directory structures, Web 2.0 uses tagging (user-generated labels) to categorize and retrieve information, leading to a more organic form of content organization known as folksonomy.
- Mashups: Web 2.0 enables the combination of content and data from different sources into new services. For example, using Google Maps API to display geographic data on a real estate website.
- Semantic Web: Though not fully realized, part of the vision of Web 2.0 includes the semantic web, where data is structured in such a way that it can be read and understood by machines, enabling more intelligent and autonomous web services.
Web 2.0 marked a significant evolution in how the internet was used, making it a more participatory, dynamic, and social platform.
6.71 — Web 3.0 (Conceptual)
Note: This term is not widely adopted yet, and is not fully accepted as an official term. It is more of a buzz word at the moment related to cryptocurrencies.
Web3 is a term used to describe the vision of a more decentralized web.
- Decentralization: Unlike the current web, where data and control are concentrated in the hands of a few major companies, Web 3.0 aims to distribute data across numerous machines. This is often achieved using blockchain technology, which underlies cryptocurrencies like Bitcoin and Ethereum. Decentralization is meant to return control and ownership of data to users.
- Semantic Web: Tim Berners-Lee, the inventor of the World Wide Web, envisioned Web 3.0 as a 'Semantic Web'. In this context, 'semantic' refers to the ability of the web to understand and interpret data like humans do. This means that data would be connected and processed with an understanding of its meaning, enabling more intuitive and effective data retrieval.
- Artificial Intelligence: Web 3.0 heavily relies on AI and machine learning algorithms to process information, personalize content, and improve user experience. AI can analyze data to provide more relevant and contextual information to users.
- Ubiquitous Connectivity: Web 3.0 envisions an internet that's constantly accessible and available, no matter what device you're using. This includes not only traditional devices like computers and smartphones but also a growing array of IoT (Internet of Things) devices.
- Enhanced Privacy and Security: With the decentralized nature of Web 3.0 and the use of blockchain, there's a greater focus on user privacy and security. It's harder for a single entity to control or misuse user data in a decentralized environment.
- Virtual and Augmented Reality: Web 3.0 is expected to integrate more deeply with technologies like VR (Virtual Reality) and AR (Augmented Reality), creating more immersive and interactive web experiences.
- Interoperability: Web 3.0 aims for greater interoperability among various applications and websites. This means seamless integration and interaction between different services, platforms, and devices.
The shift towards decentralized applications (DApps) and the integration of blockchain technologies could significantly change how websites are built and function. Additionally, the focus on user data ownership and privacy might lead to new design and development approaches that prioritize these aspects.
6.72 — Web Animations (aka JavaScript Animations)
The Web Animations API is a powerful and flexible feature in modern web browsers that allows for more control over animations directly through JavaScript, without relying solely on CSS animations or external libraries. This API is designed to unify the animation features of CSS and SVG, providing a common set of features that can be used across both technologies.
-
Animation Control: Unlike CSS animations that are typically controlled using classes and pseudo-classes, the Web Animations API allows for programmatic control of animations. This means you can play, pause, reverse, or stop animations, or even seek to a specific point within an animation, directly from your JavaScript code.
-
Timeline-based Animations: The API uses timelines to control the timing of animations. The most common is the document timeline, but custom timelines can also be created. This timeline approach allows for synchronizing multiple animations and controlling their playback.
-
Keyframe Effects: Animations are defined using keyframes, similar to CSS
@keyframes. You can specify the styles at specific points during the animation, allowing for complex sequences of changes. -
Animation Properties: You can control various properties of the animation, such as its duration, delay, direction, easing (timing function), iterations, and whether it should run forwards, backwards, or alternate between the two.
-
Integration with the DOM: The API integrates closely with the DOM. Animations are linked to DOM elements, and changes made by animations are reflected in the layout and styling of the page.
-
JavaScript and CSS Synergy: While the Web Animations API allows for defining animations entirely in JavaScript, it complements CSS animations rather than replacing them. It provides a way to control and manipulate CSS-based animations programmatically.
-
Performance Benefits: One of the key benefits of using the Web Animations API is performance. The browser can optimize the playback of animations, offloading much of the work to the browser's rendering engine. This can lead to smoother animations, especially in complex or resource-intensive scenarios.
-
Browser Support: As of my last update, the Web Animations API is supported in most modern browsers, but it's always a good practice to check the current level of support, as this can change over time.
In summary, the Web Animations API provides a powerful, efficient, and more controlled way to create animations on the web. It offers detailed control over animation timing, sequencing, and playback, allowing developers to create more complex, high-performance animations that are tightly integrated with the DOM.
Learn more:
- Web Animations API
- SVG Essentials & Animation from Frontend Masters
Tools:
6.73 — Web Assembly (WASM)
WebAssembly, often abbreviated as Wasm, is a binary instruction format for a stack-based virtual machine. It is designed as a portable compilation target for high-level languages like C/C++ and Rust, enabling deployment on the web for client and server applications.
Here's an overview of its key aspects:
- Performance: WebAssembly provides near-native performance by enabling code to run at the speed of the machine's actual hardware.
- Language Agnostic: It's not bound to a specific programming language. Languages like C, C++, Rust, and others can be compiled into WebAssembly.
- Security: It runs in a sandboxed environment, providing a secure execution context.
- Platform-Independent: WebAssembly is designed to be platform-independent, making it compatible across different web browsers and platforms.
- Efficiency: It's a binary format, which makes it more efficient for browsers to parse and execute compared to traditional text-based JavaScript.
Here's how it works:
- Compilation: High-level languages are compiled into the WebAssembly binary format. This compilation can happen either ahead of time or dynamically at runtime.
- Integration with JavaScript: WebAssembly modules can be loaded and executed within a JavaScript context, allowing them to interact with JavaScript code and the browser's DOM.
- Execution: The WebAssembly code runs in a web browser's virtual machine, which provides a fast and safe execution environment.
Use Cases include:
- Performance-Intensive Applications: Games, graphics rendering, video editing tools, and other applications that require high performance benefit from WebAssembly.
- Portable Codebases: Applications that need to run both on the web and in non-web environments can leverage WebAssembly for code reuse and portability.
- Secure Application Development: Its sandboxed execution model provides an added layer of security for running code on the web.
As a front-end engineer, you might find WebAssembly particularly interesting for cases where the performance of JavaScript falls short, or when you need to port an existing C/C++/Rust codebase to the web. It's not a replacement for JavaScript but rather a complement that allows you to leverage the strengths of both technologies in your web development projects.
In summary, WebAssembly opens up new possibilities for web applications, enabling them to run faster and more efficiently, while also broadening the scope of what can be achieved within a browser.
Learn more:
- Web Assembly (Wasm) from Frontend Masters
6.74 — Web Browser Testing
Web browser testing involves evaluating website and web applications across different devices, operating systems, and web browsers to ensure consistent performance and user experience. This process is vital because each web browser interprets HTML, CSS, and JavaScript in its unique way, which can lead to differences in how web pages are displayed and function. Here's a breakdown of the key components:
- Cross-Browser Testing: This is the process of testing your website or application in multiple web browsers to ensure it works correctly in all of them. This includes popular browsers like Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, and others.
- Responsiveness: Ensuring the web application adjusts effectively to different screen sizes and resolutions, especially on mobile devices. This is crucial since more users are accessing the web via smartphones and tablets.
- Functionality Testing: Verifying that all aspects of the web application work as intended in different browsers. This includes testing forms, buttons, navigation, and other interactive elements.
- Performance Testing: Assessing how the application performs in terms of load times and responsiveness across different browsers. A website might load quickly in one browser but slowly in another.
- Consistency: Checking that the layout, fonts, colors, and other design elements appear consistently across browsers. CSS might be interpreted differently in different browsers, affecting the visual presentation.
- Accessibility Testing: Ensuring that the website is accessible to all users, including those with disabilities. This includes testing for compatibility with screen readers and adherence to web accessibility standards.
- Debugging: Identifying and fixing issues that arise during testing. This might involve using browser-specific developer tools to diagnose and resolve issues.
- Automation Tools: Tools like Cypress and Playwright, and others can automate the testing process across multiple browsers and devices, increasing efficiency.
- Continuous Integration/Continuous Deployment (CI/CD): Integrating browser testing into the CI/CD pipeline ensures that any new changes are automatically tested across different browsers, reducing manual effort and speeding up the deployment process.
Learn more:
- Enterprise UI Development: Testing & Code Quality from Frontend Masters
- Cross Browser Testing on MDN
Tools:
6.75 — Web Components
Web Components are a set of web platform APIs that allow you to create custom, reusable, encapsulated HTML tags to use in web pages and web apps. The core concepts of Web Components include:
- Custom Elements: These are the building blocks of Web Components, allowing you to define your own HTML elements. With custom elements, you can create new HTML tags, extend existing ones, and encapsulate your own functionality and styling.
- Shadow DOM: This provides encapsulation for the JavaScript and CSS of a component. It means that the styles and scripts inside a Web Component will not affect the outside document, nor will the outside document's scripts and styles affect the component. This is crucial for building complex, reusable components without worrying about style and script conflicts.
-
HTML Templates: The
<template>and<slot>elements enable you to write markup templates that are not rendered until the component is used. Templates can contain placeholders that are filled with content when the component is used, allowing for dynamic and flexible component design. - ES Modules: Web Components often use ES Modules for importing and encapsulating functionality. This is part of the larger JavaScript ecosystem and helps in managing dependencies and code organization.
The benefits of using Web Components in your web development process include:
- Reusability: Components can be reused across different projects and applications, saving time and improving consistency.
- Maintainability: Encapsulation makes it easier to maintain and update components without affecting other parts of your application.
- Interoperability: Web Components are based on web standards, making them compatible with various frameworks and libraries, a significant advantage in the diverse web ecosystem.
Learn more:
- Web Components on MDN
- Building components on web.dev
- Web Components from Frontend Masters
Tools:
6.76 — Web Fonts
Web fonts are a type of font used in web design to ensure consistent typography across different websites and platforms. Unlike traditional fonts that are pre-installed on a user's computer or device, web fonts are downloaded from the internet when a webpage is loaded. This approach offers several advantages and features:
- Consistency Across Platforms: Web fonts ensure that text appears the same on all devices and browsers. Without web fonts, a website may look different on various devices because it would rely on the fonts installed on each device.
- Wide Range of Typography Options: Web fonts offer a broader range of styles and options compared to standard fonts. This enables more creative and unique designs.
-
Integration with CSS: Web fonts are integrated
into websites using CSS (Cascading Style Sheets). The
@font-facerule in CSS allows designers to specify a font family and the path to the font file. When a user visits the website, their browser downloads the web font files and displays the text in the specified font. - Formats of Web Fonts: Common formats for web fonts include WOFF (Web Open Font Format), WOFF2 (an improved version of WOFF), TTF/OTF (TrueType and OpenType fonts), and EOT (Embedded OpenType). WOFF is widely supported and optimized for web use.
- Performance Considerations: While web fonts enhance design and consistency, they can also impact website performance. Each font file must be downloaded by the user's browser, which can increase page load times. Therefore, it's important to balance design needs with performance considerations.
- Licensing and Usage Rights: Many web fonts require specific licensing for use. Some are free, while others require a purchase or subscription. It's crucial to adhere to the licensing terms of the fonts used.
Learn more:
- Web fonts on MDN
- Understanding Web Fonts: A Primer from CSS-Tricks
6.77 — Web Hosting Services
Web hosting services are a critical component of the internet infrastructure, enabling individuals and organizations to make their websites accessible via the World Wide Web. These services provide the technologies and resources needed for the storage, maintenance, and accessibility of websites. Here's a detailed explanation:
Key Components
- Servers: The most crucial part of web hosting. Servers are powerful computers that store and process the data of websites, delivering this content to users' browsers upon request.
- Storage Space: Web hosting providers allocate space on their servers for website files, including HTML, CSS, JavaScript files, and multimedia content.
- Bandwidth: Refers to the amount of data that can be transferred between the website, its users, and the internet. Higher bandwidth means more data can be transferred quickly.
- Uptime: A measure of reliability. It refers to the percentage of time the hosting service is available and operational.
Types of Web Hosting Services
- Shared Hosting: Multiple websites are hosted on a single server, sharing resources. It's cost-effective but can have limitations in performance.
- Virtual Private Server (VPS) Hosting: A middle ground between shared and dedicated hosting. Websites are hosted on the same server but with allocated segments that provide more control and resources.
- Dedicated Hosting: An entire server is dedicated to a single website, offering maximum control and resources. It's more expensive and used by websites with high traffic.
- Cloud Hosting: Involves a network of connected virtual and physical cloud servers, offering scalability, flexibility, and reliability.
- Managed Hosting: The hosting provider manages the server, including technical services like backup, security, and maintenance.
Importance for Web Development
- As a front-end engineer, understanding the hosting environment can help in optimizing website design for better performance and compatibility.
- Knowledge of server-side constraints and capabilities (like server-side languages and database support) is essential for full-stack development.
Tools:
6.78 — Web Performance
Web performance refers to the speed and efficiency with which web pages are downloaded and displayed on a user's web browser. This is a crucial aspect of web development, especially for a front-end engineer like yourself, as it directly impacts user experience, engagement, and satisfaction. Here are the key components and considerations in web performance:
- Load Time: This is the time it takes for a page to become fully interactive. Faster load times are essential for keeping the user's attention and reducing bounce rates.
- Rendering Performance: Once a web page's contents are downloaded, the browser needs to render it. This involves parsing HTML, CSS, and JavaScript, and constructing the DOM and CSSOM trees. Efficient code can significantly improve rendering speed.
- Resource Optimization: Minimizing the size of resources (like images, scripts, and style sheets) through techniques like compression and minification can greatly improve load times. Efficient use of caching can also make a big difference.
- Asynchronous Loading: Asynchronous JavaScript and CSS loading techniques allow a webpage to become interactive more quickly by not forcing users to wait for every script or style sheet to be downloaded and parsed before they can interact with the page.
- Responsive Design: This ensures that web applications perform well across various devices and screen sizes, which is important as more users access the web on mobile devices.
- Network Conditions: Understanding varying network speeds and conditions is crucial. Techniques like lazy loading, where resources are loaded only when needed, can help in slower networks.
- JavaScript Optimization: Since JavaScript can block DOM construction and delay page interactivity, optimizing JS execution (like avoiding long-running scripts) is vital.
- Web Standards and Best Practices: Following web standards and best practices ensures compatibility across different browsers and devices, and often includes built-in performance optimizations.
- Performance Monitoring and Testing: Regularly testing and monitoring the performance of a website using tools like Google's Lighthouse, PageSpeed Insights, or WebPageTest helps in identifying areas for improvement.
- User Experience: Ultimately, web performance is about user experience. Even if a site is functionally rich, poor performance can lead to user frustration and attrition.
Learn More
- Web performance on MDN
- Learn Performance on web.dev
- Web Performance Fundamentals from Frontend Masters
- All Web Performance Courses from Frontend Masters
6.79 — Web Security
Web security, particularly relevant to being a front-end engineer, refers to the protective measures and protocols that are implemented to safeguard websites and web services from various cyber threats and attacks. These measures are designed to protect both the servers hosting the websites and the users accessing them. The primary objectives of web security are to ensure the confidentiality, integrity, and availability of web-based resources and user data.
- Data Protection: Ensuring that sensitive data, such as user credentials and personal information, is encrypted and securely stored.
- Authentication and Authorization: Verifying the identity of users and ensuring they have appropriate access rights.
- Code Security: Writing secure code to prevent vulnerabilities that attackers could exploit, such as SQL injection or Cross-Site Scripting (XSS).
- Network Security: Protecting the underlying network infrastructure, including implementing firewalls and using secure communication protocols like HTTPS.
- Regular Updates and Patch Management: Keeping all software and dependencies up-to-date to protect against known vulnerabilities.
- Monitoring and Response: Continuously monitoring web resources for suspicious activities and having a response plan in case of a security breach.
As a front-end engineer, while much of your work focuses on client-side technologies like HTML, CSS, JavaScript, and frameworks, understanding and adhering to web security principles is crucial in building robust, secure solutions.
Learn more:
- Web security on MDN
- Web Security from Frontend Masters
6.80 — Web Sockets
WebSockets represent a significant advancement in web technologies, enabling real-time, bi-directional communication between a user's browser and a server. This technology allows for an interactive communication session where both the client (user's browser) and the server can send data directly to each other, creating opportunities for more dynamic and responsive web applications.
Key Features of WebSockets:
- Persistent Connection: Unlike traditional HTTP connections, which are stateless and closed after a data transfer is complete, a WebSocket connection remains open, facilitating ongoing data exchange. This persistent connection allows for faster interactions since the overhead of re-establishing a connection for each data transfer is eliminated.
- Full Duplex Communication: WebSockets provide a full duplex channel, meaning data can be sent and received simultaneously. This is a significant improvement over HTTP, where communication is typically uni-directional with each request-response cycle.
- Reduced Overhead: After the initial handshake over HTTP, data is transferred over a single socket, reducing the overhead associated with HTTP headers and allowing for more efficient communication, especially beneficial for applications that require frequent small messages, like chat systems or live sports updates.
- Compatibility with Existing Infrastructure: WebSockets operate over the standard port 80 for HTTP and port 443 for HTTPS, making them compatible with existing internet infrastructure, including firewalls and proxies.
- Real-Time Applications: This technology is particularly well-suited for applications that require real-time updates, such as online gaming, chat applications, and financial trading platforms.
By leveraging WebSockets, developers can create more interactive and responsive web experiences, significantly enhancing the capabilities of web applications beyond what is possible with traditional HTTP communication.
Learn more:
- Guide to WebSockets
- Web Security from Frontend Masters
Specifications:
6.81 — Web Typogrpahy
Web typography refers to the use of fonts and typefaces in web design, impacting aesthetics and readability. Key components include:
- Font Choices: Selecting web-safe and appropriate typefaces for the website's content.
- Font Styles and Weights: Using styles like italic or bold and different weights for emphasis and organization.
- Font Size: Choosing appropriate sizes for readability across devices and resolutions.
- Line Length and Spacing: Managing the length of text lines and spacing between lines for better readability.
- Color and Contrast: Ensuring high contrast between text and background for readability, especially for users with visual impairments.
- Hierarchy and Layout: Arranging text in a way that creates a visual hierarchy, guiding users through the content.
- Responsive Typography: Adjusting typography to different screen sizes and orientations as part of responsive web design.
- Accessibility: Making text accessible to all users, including those with disabilities, considering screen readers and sufficient contrast.
As a front-end engineer, you'll often be responsible for choosing fonts and typefaces, and ensuring they're used effectively in the website's design. This includes selecting appropriate fonts, managing font sizes and spacing, and ensuring readability across devices and screen sizes.
Learn more:
- Responsive Web Typography v2 from Frontend Masters
6.82 — Web Workers
Web Workers in web development provide a way to run scripts in background threads, separate from the main execution thread of a web page. This is particularly useful in web applications to perform tasks without interfering with the user interface.
- Background Execution: Web Workers run in the background, on a different thread from the main thread, allowing them to perform heavy tasks without causing the page to become unresponsive.
-
Communication: They communicate with the main
thread via a messaging system, using
postMessageandonmessageevent handlers. - Limitations: Workers do not have access to the DOM or some global variables and functions of the main thread.
- Use Cases: Ideal for tasks requiring heavy computation, such as image or video processing, complex calculations, or large data processing.
-
Creating a Web Worker: Created by calling a
JavaScript constructor (
new Worker()) and specifying a script to run in the Worker thread. -
Types of Web Workers:
- Dedicated Workers: Linked to their creator and not accessible from other scripts.
- Shared Workers: Accessible from multiple scripts within the same domain, port, and protocol.
As a front-end engineer, Web Workers can be particularly useful for handling resource-intensive tasks in web applications without compromising the user experience. They allow for parallel processing and help in achieving better performance and responsiveness.
Learn more:
- Web Workers on MDN
- Service Workers (Web Workers Section) from Frontend Masters
Tools
6.83 — Wireframing
What is Wireframing?
- A wireframe is a low-fidelity, basic layout and structural guideline of your web page or app.
- It's used to outline the basic structure and components of a page before visual design and content is added.
Importance in Web Development
- Helps in determining how users will interact with the interface.
- Establishes a hierarchy of elements, focusing on functionality rather than aesthetics.
- Acts as a visual reference for stakeholders, including team members and clients, to ensure everyone's on the same page.
Characteristics of Wireframes
- Typically black and white layouts, with little attention to color, graphics, or styling.
- Concentrates on spacing, positioning of elements like headers, footers, content areas, and navigation menus.
- Can range from static images to clickable prototypes that mimic user interaction.
Process of Creating a Wireframe
- Understand the goals and objectives of the website or application.
- Start with rough sketches to brainstorm ideas and layouts.
- Use wireframing tools to create a more precise and shareable wireframe.
- Revise based on feedback from team members or stakeholders.
- Once finalized, more detailed designs can be created, leading into the prototyping phase.
Tools Commonly Used
- Balsamiq: Known for its hand-drawn look, great for low-fidelity wireframes.
- Sketch: Popular among UI designers for high-fidelity designs.
- Figma: A collaborative tool ideal for team projects.
Wireframing is an essential step in the web design and development process. It helps in laying out the structure and hierarchy of the site or application without getting distracted by design elements. This step is crucial for ensuring that the final product is user-friendly and meets the project's objectives.
7. Front-end Development Toolbox/Stack
This section highlights a modern, contemporary, and bleeding edge toolkit for front-end development.
7.1 — A Modern Frontend Development Toolbox/Stack
While every developer eventually curates a set of tools aligned with their preferences, beginners would be wise to start with the following tools in 2024:
-
Code Editor:
- VSCode: A versatile and widely used editor, offering robust features like IntelliSense, debugging, and extension support.
-
Version Control System:
- Git: An essential tool for source code management, allowing effective tracking of changes and collaboration.
-
Collaboration Platform:
- GitHub: A popular platform for hosting Git repositories, facilitating code reviews, project management, and team collaboration.
- Development Environment:
-
Code Organization:
- ES Modules (ESM): a standard in modern JavaScript, offering an efficient way to manage and encapsulate code through import/export syntax (i.e. favor ESM over Common JS Modules, yes even in Node.js).
-
Building & Serving:
- Vite: A fast and modern build tool, offering out-of-the-box support for TypeScript, JSX, CSS, and more.
- Code Quality Tools:
-
Frontend Development Libraries:
- SolidJS: A declarative JavaScript library for creating efficient and reactive web interfaces.
-
Testing Frameworks:
- Vitest & Playwright: Vitest provides a fast unit-testing framework, while Playwright is ideal for end-to-end testing across multiple browsers.
-
Hosting:
- Netlify: a cloud computing company that offers hosting and serverless backend services for web applications and websites. It is particularly popular in the modern web development landscape for its simplicity and integration with various modern development workflows, especially those involving Jamstack architecture (JavaScript, APIs, and Markup)
Learn more:
- Reactivity with SolidJS from Frontend Masters
7.2 — A Contemporary Toolbox/Stack
Simply replace the "Frontend Development Libraries" section above with React (or alternately, Vue.js, Angular, Svelte) and its ecosystem, and you'll have a contemporary toolkit for front-end development.
Learn more:
- React.js Learning Path from Frontend Masters
- HTMX & Go from Frontend Masters
7.3 — A Bleeding Edge Full-Stack Development Toolbox/Stack
The BETH Stack:
The AHA Stack:
The T3 Stack:
8. Professional Career Preparations
In the journey to become a successful front-end developer, equipping yourself with technical skills is just part of the process. Building a professional career involves several key steps that help you transition from learning to earning.
Learn more:
- Getting a Software Engineering Job from Frontend Masters
- Interviewing for Front-End Engineers from Frontend Masters
8.1 — Build an Online Presence
Establishing a strong online presence is essential in the tech world. It not only showcases your skills and projects but also facilitates networking and increases your visibility to potential employers. Here's how to build and maintain an effective online presence:
- Be Authentic and Honest: Accuracy in presenting your skills is crucial. Avoid exaggerating your abilities or mistaking basic knowledge for expertise. Being genuine about your skill level and experiences will build trust and credibility with your audience and potential employers.
- Create a Personal Website: Develop a personal website to display your portfolio. This site should highlight your best work, reflect your unique style, and be both user-friendly and device agnostic. Ensure it effectively showcases your proficiency in front-end development, including any projects you've completed or contributed to.
- Maintain an Active Profile on GitHub: Regularly update your profile. Actively contributing to open-source projects and showcasing your own work demonstrates not only your coding skills but also your ability to collaborate on community projects. Your profile often serves as a practical portfolio of your coding journey.
- Engage on Social Media and Professional Platforms: Leverage platforms like LinkedIn, Twitter, YouTube, and developer forums for networking. Share insights about your projects, document your learning journey, and engage in discussions with other developers and potential employers. Active participation in these communities can lead to meaningful connections and job opportunities.
- Teach and Author: Consider sharing your knowledge by writing guides, books, or blog posts, or by teaching courses. Conducting workshops or webinars is another effective way to establish your reputation as a knowledgeable professional. Teaching not only reinforces your own understanding but also positions you as an industry thought leader.
- Develop and Share Open Source Solutions: Creating libraries, frameworks, or tools that address common challenges in front-end development and sharing them on platforms like GitHub can significantly enhance your profile. It demonstrates your initiative, problem-solving skills, and commitment to contributing to the developer community.
8.2 — Do Real Development Work
Gaining practical, real-world experience is crucial in the development field. Begin with smaller projects and progressively take on more complex work::
- Freelance Projects: Platforms like Upwork and Freelancer offer a wealth of freelance opportunities. These sites can be a great starting point to work on diverse projects, helping you build a robust portfolio. Through these projects, you can demonstrate your ability to deliver solutions, manage client relationships, and adapt to different requirements and technologies.
- Contribute to Open Source: Engaging in open-source projects is an excellent way to enhance your coding skills, collaborate with other developers, and contribute to meaningful projects. Platforms like GitHub host a variety of open-source projects. Contributing to these projects can help you get hands-on experience with real-world codebases, understand collaborative development workflows, and increase your visibility within the developer community.
- Internships: Consider applying for internships, even if they are unpaid. Internships provide a structured learning environment, offering you the chance to work on live projects and understand the day-to-day operations of a development team. They are invaluable for gaining practical experience, networking with professionals in the field, and often, paving the way for full-time employment opportunities.
8.3 — Create a Resume
Create a resume that is online and downloadable as a PDF. Here are some tips:
- Highlight Relevant Skills: Enumerate your front-end skills with clarity, emphasizing your level of proficiency in each. This could range from foundational knowledge in HTML, CSS, and JavaScript to advanced capabilities in frameworks like React or Vue.js. Tailoring your skills to match the requirements of the job you're applying for can make your resume more appealing.
- Showcase Projects: Provide a concise yet compelling overview of the projects you've worked on. Focus on those that had a significant impact or best illustrate your problem-solving skills and technical expertise. For each project, mention the technologies used and the value it added to the end-users or the business.
- Education and Certifications: Detail your formal education, including degrees and institutions, along with any relevant online courses or certifications you've acquired. Highlighting continuous learning through certifications or online courses can demonstrate your commitment to staying updated in the field.
- Recommendations: Incorporate endorsements or recommendations from educators, colleagues, and managers. These testimonials can provide a personal touch and add credibility to your skills and experiences. If possible, tailor these recommendations to reflect the skills most relevant to the positions you're targeting.
- Keep It Concise: Aim for a one-page resume, focusing on the most pertinent and impressive information. Clear, concise, and well-structured content makes it easier for potential employers to quickly grasp your qualifications and achievements. Use bullet points for easy readability, and ensure that the layout is professional and uncluttered.
8.4 — Preparing for an Interview
Interviews can be daunting, but preparation is key.
- Validate Your Skill Knowledge: Ensure your proficiency aligns with the skill level you've presented. For instance, if you claim advanced expertise in React, be ready to discuss intricate aspects of React. This includes not only theoretical knowledge but also practical applications and problem-solving skills.
- Rehearse Solving Technical Problems: Prepare a list of likely technical questions and practice answering them. Utilize online resources like LeetCode and HackerRank for a wide array of coding challenges and problem-solving exercises. These platforms simulate real interview scenarios, helping you develop critical thinking and coding efficiency under pressure.
- Understand the Company: Invest time in researching the company's history, culture, and recent projects or achievements. Understanding their values, product line, and market position can provide valuable context for your interview responses and demonstrate your genuine interest in the company.
- Bring Your Own Questions: Craft thoughtful questions about the role, team dynamics, and company's future plans. Asking insightful questions not only clarifies your understanding of the position but also demonstrates your proactive approach and engagement.
- Follow Up: Sending a thank-you email after the interview reflects your professionalism and eagerness for the role. It's a courteous gesture that can positively reinforce your candidacy.
Learn more:
- Interviewing for Front-End Engineers from Frontend Masters
8.5 — Apply for Jobs
Navigating the interview process can be a blend of both luck and tenacity. It's common to encounter rejections and demanding interviews. However, it's important to not take these setbacks personally. Persistence is key. Despite any discouraging outcomes, continue to apply and attend interviews with resilience and determination.
-
Job Boards and Websites: Regularly visit websites
that list front-end developer job opportunities. These platforms
are valuable resources in your job search::
- Jobs on glassdoor.com
- Jobs on linkedin.com
- Jobs on wellfound.com
- Jobs on indeed.com
- Networking: Remember, many jobs are not publicly advertised. Maintain an active network by attending industry meetups, participating in online forums, and informing your contacts that you're on the job hunt. Networking can often lead to opportunities that aren't available through traditional job search methods.
- Company Websites: Identify companies that you admire and regularly visit their career pages. Many organizations list their open positions directly on their websites. This approach allows you to apply directly and sometimes discover opportunities before they're widely advertised.
9. Communities, Podcasts, & Email Newsletters
The following resources are a great way to stay up to date with the latest happenings in front-end development.
9.1 — Online Communities
- Front-End Developers on Discord
9.2 — Local Communities
Find local front-end and web development communities by searching www.meetup.com in your area.
9.3 — Podcasts
- shoptalkshow.com
- syntax.fm
- The Frontend Masters Podcast on Spotify and YouTube
- frontendhappyhour.com
- topenddevs.com/podcasts
- Front-end Fire Podcast on Spotify